窗口的管理与设置
不知道大家是否注意到了,上述举例的简单 demo 程序存在窗口显示混乱的情况,这样的一个界面显然是不符合我们要求的。所以我们首先要开始学习如何使用 tkinter 去控制窗口
基本属性设置
添加标题
python
# 设置窗口标题
root.title("title")添加图标
python
# 设置图标,必须是以 .ico 为后缀的图标文件,放于同目录下。
root.iconbitmap("icon.ico")设置背景
python
# 设置背景色,可以用英文名,也可以用十六进制表示的颜色。
root["background"] = "#00ffff"完整代码
python
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 设置窗口的大小长宽为 300x300 出现的位置距离窗口左上角 +150+150
root.geometry("300x300+150+150")
# 设置窗口标题
root.title("title")
# 设置图标,以 icon 图标为例,必须是以 .ico 格式的图标文件,放于同目录下。
root.iconbitmap("icon.ico")
# 设置背景色,可以用英文名,也可以用十六进制表示的颜色。
root["background"] = "#00ffff"
# 进入消息循环,显示窗口
root.mainloop()效果演示
外形设置
1.设置透明度
python
# 透明度的值:0~1 也可以是小数点,0:全透明;1:全不透明
root.attributes("-alpha", 0.6)2.设置工具栏样式
python
# True 只有退出按钮,也没有图标;False 正常的窗体样式
root.attributes("-toolwindow", True)效果演示

3.设置全屏
python
# True 全屏;False 正常显示
root.attributes("-fullscreen", True)4.窗口置顶
python
# True 所有窗口中处于最顶层;False 正常显示 两个同时被置顶的窗口为同级 (能互相遮盖),但他们都能同时遮盖住没有被设置为置顶的窗口。
root.attributes("-topmost", True)5.设置成脱离工具栏
python
# True 没有工具栏按钮;False 正常显示
root.overrideredirect(True)完整代码
py
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 设置窗口的大小长宽为 300x300 出现的位置距离窗口左上角 +150+150
root.geometry("500x300+150+150")
# 设置窗口标题
root.title("title")
# 设置图标,以 OneDrive 图标为例,必须是以 .ico 为后缀的图标文件,放于同目录下。
root.iconbitmap("icon.ico")
# 设置背景色,可以用英文名,也可以用十六进制表示的颜色。
root["background"] = "#00ffff"
# 透明度的值:0~1 也可以是小数点,0:全透明;1:全不透明
root.attributes("-alpha", 0.6)
# True 只有退出按钮,也没有图标;False 正常的窗体样式
root.attributes("-toolwindow", True)
# # True 全屏;False 正常显示
# root.attributes("-fullscreen", True)
#
# # True 所有窗口中处于最顶层;False 正常显示 两个同时被置顶的窗口为同级 (能互相遮盖),但他们都能同时遮盖住没有被设置为置顶的窗口。
# root.attributes("-topmost", True)
#
# # True 没有工具栏按钮;False 正常显示
# root.overrideredirect(True)
root.mainloop()窗体的方法
1.获取屏幕大小
python
screenheight = root.winfo_screenheight()
screenwidth = root.winfo_screenwidth()完整代码
py
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 获取屏幕大小
screen_height = root.winfo_screenheight()
screen_width = root.winfo_screenwidth()
print("屏幕高度:", screen_height)
print("屏幕宽度:", screen_width)
root_width = 500
root_height = 300
# 设置窗口在屏幕居中
root.geometry(
"%dx%d+%d+%d" % (
root_width, root_height,
(screen_height - root_width) / 2, (screen_width - root_height) / 2)
)
# 进入消息循环,显示窗口
root.mainloop()运行代码
2.获取窗体位置
python
root_x = root.winfo_x()
root_y = root.winfo_y()3.获取窗体大小
python
root_height = root.winfo_height()
root_width = root.winfo_width()完整代码
py
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 设置窗体高宽和位置
root.geometry("500x300+150+150")
# 更新窗体
root.update()
# 获取窗体位置
root_x = root.winfo_x()
root_y = root.winfo_y()
# 获取窗体大小
root_height = root.winfo_height()
root_width = root.winfo_width()
# 输出窗体位置和窗体高宽
print(root_x)
print(root_y)
print(root_width)
print(root_y)
# 进入消息循环,显示窗口
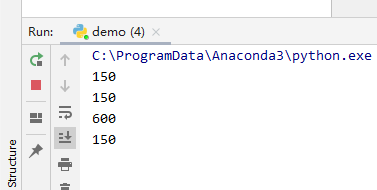
root.mainloop()演示效果

案例:居中显示
创建一个窗口页面,需求如下 标题为:正心 - 学生信息管理系统 位置:出现的位置为屏幕居中 窗口大小为:300*300
python
import tkinter
root = tkinter.Tk()
root.title('正心 - 学生信息管理系统')
# 获取屏幕的宽度与高度
screen_x = root.winfo_screenwidth()
screen_y = root.winfo_screenheight()
print(screen_x, screen_y)
print(screen_x / 2 - 150, screen_y / 2 - 150)
# 计算中心点的位置
position_x = screen_x / 2 - 250
position_y = screen_y / 2 - 150
root.geometry('500x300+{}+{}'.format(int(position_x), int(position_y)))
root.mainloop()