表单
在前面的章节中,我们学习了各种各样的标签。不过使用这些标签做出来的都是静态页面,没办法将数据发送到后端。如果想要做出一个动态页面,则需要借助表单来实现。
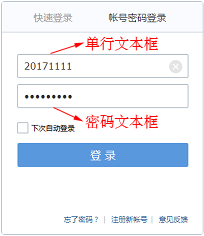
对于表单,像注册登录、发表评论等都用到了,如下图所示。其中,文本框、按钮、下拉菜单等就是常见的表单元素。

简单来说,如果一个页面仅仅供用户浏览,那就是静态页面。如果这个页面还能实现与服务器进行数据交互(像注册登录、评论交流),那就是动态页面。
表单最重要的作用就是:在浏览器端收集用户的信息,然后将数据提交给服务器来处理。
可能有些初学者就会问了:“我用表单做了一个用户登录功能,怎么在服务器中判断账号和密码是否正确呢?”我们在 HTML 学习中要做的仅仅是把登录注册这些表单的页面效果做出来就可以了。至于怎么在服务器处理这些信息,那就不是 HTML 的范畴了,而是属于后端技术。这个学了 node.js、Python、Java、go 等后端技术,自然就会知道了。
总而言之一句话:学习 HTML 只需要把效果做出来就可以,不需要管数据处理。
表单标签
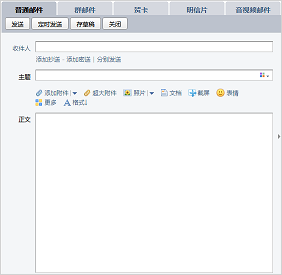
在 HTML 中,表单标签有 5 种:form、input、textarea、select 和 option。下图所示的这个表单,已经把这 5 种表单标签都用上了。在这一章的学习中,最基本的要求就是把这个表单做出来。
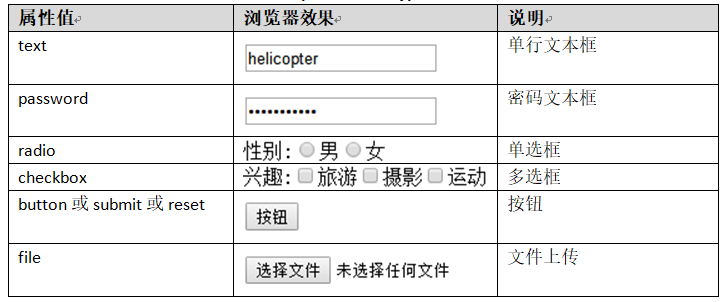
从外观上来划分,表单可以分为以下 8 种。
- 单行文本框
- 密码文本框
- 单选框
- 复选框
- 按钮
- 文件上传
- 多行文本框
- 下拉列表
form 标签简介
在 HTML 中,我们都知道表格的行(tr)、单元格(th、td)等都必须放在 table 标签内部。创建一个表单,跟创建一个表格一样,我们也必须要把所有表单标签放在 form 标签内部。
表单跟表格,这是两个完全不一样的概念,但是有不少初学者分不清。记住,我们常说的表单,指的是文本框、按钮、单选框、复选框、下拉列表等的统称。
语法:
<form>//各种表单标签</form>举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form>
<input type="text" value="这是一个单行文本框" /><br />
<textarea>这是一个多行文本框</textarea><br />
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
</select>
</form>
</body>
</html>浏览器预览效果如下图所示:
分析:input、textarea、select、option 都是表单标签,一般要放在 form 标签内部。对于这些表单标签,后面会慢慢学到,暂时不需要深入。
form 标签属性
在 HTML 中, form 标签常用属性如下表所示。
| 属性 | 说明 |
|---|---|
| name | 表单名称 |
| method | 提交方式 |
| action | 提交地址 |
| target | 打开方式 |
| enctype | 编码方式 |
1、name 属性
在一个页面中,表单可能不止一个,每一个 form 标签就是一个表单。为了区分这些表单,我们可以使用 name 属性来给表单进行命名。
举例:
<form name="myForm"></form>2、method 属性
在 form 标签中, method 属性用于指定表单数据使用哪一种 http 提交方法。method 属性取值有两个:一个是“get”,另外一个是“post”。
get 的安全性较差,而 post 的安全性较好。所以在实际开发中,使用 post 比较多。
举例:
<form method="POST"></form>3、action 属性
在 form 标签中, action 属性用于指定表单数据提交到哪一个地址进行处理。
举例:
<form action="/login"></form>4、target 属性
form 标签的 target 属性跟 a 标签的 target 属性是一样的,都是用来指定窗口的打开方式。一般情况下,我们只会用到 _blank 这一个属性值。
举例:
<form target="_blank"></form>5、enctype 属性
在 form 标签中, enctype 属性用于指定表单数据提交的编码方式。一般情况下,我们不需要设置,除非你用到上传文件功能。
input 标签
在 HTML 中,大多数表单都是使用 input 标签来实现的。
语法:
<input type="表单类型" />说明:
input 是自闭合标签,它是没有结束符号的。其中 type 属性取值如下表所示。

在接下来几个小节中,我们仅仅用到 input 标签,这些表单类型的不同都是由 type 属性取值的不同决定的。
input 输入的意思
<input />标签为单标签type属性设置不同的属性值用来指定不同的控件类型- 除了
type属性还有别的属性
常用属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| file | 文件域 | |
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input 控件中的默认文本值 |
| size | 正整数 | input 控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
1. type 属性
- 这个属性通过改变值,可以决定了你属于那种
input表单。 - 比如 type = 'text' 就表示 文本框 可以做 用户名,昵称等。
- 比如 type = 'password' 就是表示密码框 用户输入的内容 是不可见的。
用户名:<input type="text" /> 密 码:<input type="password" />2. value 属性值
用户名:<input type="text" name="username" value="请输入用户名" />value 默认的文本值。有些表单想刚打开页面就默认显示几个文字,就可以通过这个 value 来设置。
3. name 属性
用户名:<input type="text" name="“username”" />name 表单的名字,这样,后台可以通过这个 name 属性找到这个表单。页面中的表单很多, name 主要作用就是用于区别不同的表单。
name属性后面的值,是我们自己定义的。radio如果是一组,我们必须给他们命名相同的名字name这样就可以多个选其中的一个
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女name 属性,现在用的较少,当学 ajax 和后台的时候,是必须的。
4. checked 属性
表示默认选中状态。较常见于单选按钮和复选按钮。
性 别:<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女上面这个,表示就默认选中了男这个单选按钮
5. input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多, name 主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
单行文本框
在 HTML 中,单行文本框是使用 input 标签来实现的,其中 type 属性取值为“text”。单行文本框常见于注册登录中。
语法:
<input type="text" />举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">姓名:<input type="text" /></form>
</body>
</html>浏览器预览效果如下图所示。
单行文本框属性
在 HTML 中,单行文本框常用属性如下表所示。
| 属性 | 说明 |
|---|---|
| value | 设置文本框的默认值,也就是默认情况下文本框 |
| size | 设置文本框的长度 |
| maxlength | 设置文本框中最多可以输入的字符数 |
对于元素属性的定义,是没有先后顺序的,你可以将 value 定义在前面,也可以定义在后面,都无所谓。
举例:value 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
姓名:<input type="text" /><br />
姓名:<input type="text" value="正心全栈编程" />
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
value 属性用于设置单行文本框中默认的文本,如果没有设置,就是空白。
举例:size 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
姓名:<input type="text" size="20" /><br />
姓名:<input type="text" size="10" />
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:size 属性可以用来设置单行文本框的长度,不过在实际开发中,我们一般不会用到这个属性,而是使用 CSS 来控制。
举例:maxlength 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
姓名:<input type="text" /> 姓名:<input type="text" maxlength="5" />
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
从外观上看不出 maxlength 加上与不加上有什么区别,不过当我们输入内容后,会发现设置 maxlength="5" 的单行文本框最多只能输入 5 个字符,如下图所示。
密码文本框
密码文本框在外观上与单行文本框相似,两者拥有相同的属性(value、size、maxlength 等)。不过它们是有着本质上的区别的: 在单行文本框中输入的字符是可见的,而在密码文本框中输入的字符不可见。
我们可以把密码文本框看成是一种特殊的单行文本框。对于两者的区别,从下图就可以很清晰地看出来了。

语法:
<input type="password" />举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
账号:<input type="text" /><br />
密码:<input type="password" />
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:密码文本框与单行文本框在外观上是一样的,但是当我们输入内容后,就会看出两者的区别,如下图所示。
密码文本框属性
密码文本框可以看成是一种特殊的单行文本框,它拥有和单行文本框一样的属性,如下表所示。
| 属性 | 说明 |
|---|---|
| value | 设置文本框的默认值,也就是默认情况下文本 |
| size | 设置文本框的长度 |
| maxlength | 设置文本框中最多可以输入的字符数 |
单选框
在 HTML 中,单选框也是使用 input 标签来实现的,其中 type 属性取值为“radio”。
语法:
<input type="radio" name="组名" value="取值" />说明:
name 属性表示单选按钮所在的组名,而 value 表示单选按钮的取值,这两个属性必须要设置。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
性别:
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" />女
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
我们可以发现,对于这一组单选按钮,只能选中其中一项,而不能同时选中两项。这就是所谓的“单选框”嘛。
可能小伙伴会问:如果想要在默认情况下,让第一个单选框选中,该怎么做呢?此时可以使用 checked 属性来实现。
举例:checked 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
性别:
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="女" />女
</form>
</body>
</html>浏览器预览效果如下图所示:
分析:
我们可能看到 checked 属性没有属性值,其实这是 HTML5 的最新写法。下面两句代码其实是等价的,不过一般都是采用缩写形式。
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="男" checked="checked" />男复选框
在 HTML 中,复选框也是使用 input 标签来实现的,其中 type 属性取值为“checkbox”。单选框只能选择一项,而复选框可以选择多项。
语法:
<input type="checkbox" name="组名" value="取值" />说明:
name 属性表示复选框所在的组名,而 value 表示复选框的取值。跟单选框一样,这两个属性也必须要设置。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
你喜欢的水果:<br />
<input type="checkbox" name="fruit" value="苹果" />苹果
<input type="checkbox" name="fruit" value="香蕉" />香蕉
<input type="checkbox" name="fruit" value="西瓜" />西瓜
<input type="checkbox" name="fruit" value="李子" />李子
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
复选框中的 name 跟单选框中的 name 都是用来设置“组名”的,表示该选项位于哪一组中。
两者都设置 name 属性,为什么单选框只能选中一项,而复选框可以选择多项呢?这是因为浏览器会自动识别这是“单选框组”还是“复选框组”(说白了就是根据 type 属性取值来识别)。如果是单选框组,就只能选择一项;如果是复选框组,就可以选择多项。
想在默认情况下,让复选框某几项选中,我们也可以使用 checked 属性来实现。这一点跟单选框是一样的。
举例:checked 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
你喜欢的水果:<br />
<input type="checkbox" name="fruit" value="苹果" checked />苹果
<input type="checkbox" name="fruit" value="香蕉" />香蕉
<input type="checkbox" name="fruit" value="西瓜" checked />西瓜
<input type="checkbox" name="fruit" value="李子" />李子
</form>
</body>
</html>浏览器预览效果如下图所示。
单选框与复选框就像好基友关系,很多地方都是相似的。我们多对比理解一下,这样更能加深印象。
按钮
在 HTML 中,常见的按钮有 3 种:普通按钮(button);提交按钮(submit);重置按钮(reset)。
1、普通按钮 button
在 HTML 中,普通按钮一般情况下都是配合 JavaScript 来进行各种操作的。
语法:
<input type="button" value="取值" />说明:
value 的取值就是按钮上的文字。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function () {
var oBtn = document.getElementsByTagName("input");
oBtn[0].onclick = function () {
alert("I ❤ HTML!");
};
};
</script>
</head>
<body>
<form method="post">
<input type="button" value="点我" />
</form>
</body>
</html>浏览器预览效果如下图所示。
对于这段功能代码,暂时不需要理解,等学到 JavaScript 部分就懂了。当我们点击按钮后,就会弹出对话框。
2、提交按钮 submit
在 HTML 中,提交按钮一般都是用来给服务器提交数据的。我们可以把提交按钮看成是一种特殊功能的普通按钮。
语法:
<input type="submit" value="取值" />说明:
value 的取值就是按钮上的文字。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="button" value="普通按钮" />
<input type="submit" value="提交按钮" />
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
提交按钮与普通按钮从外观上是没有什么不同的,两者的区别在于功能上。对于初学者来说,暂时了解一下就行。
3、重置按钮 reset
在 HTML 中,重置按钮一般用来清除用户在表单中输入的内容。重置按钮也可以看成是具有特殊功能的普通按钮。
语法:
<input type="reset" value="取值" />说明:
value 的取值就是按钮上的文字。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
<input type="reset" value="重置" />
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
当我们在文本框中输入内容,然后按下重置按钮,会发现内容被清空了!其实,这就是重置按钮的功能。
不过我们要注意一点:重置按钮只能清空它“所在 form 标签”内表单中的内容,对于当前所在 form 标签之外的表单清除是无效的。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
<input type="reset" value="重置" /><br />
</form>
昵称:<input type="text" />
</body>
</html>浏览器预览效果如下图所示。
分析:
当我们在所有文本框中输入内容,然后点击重置按钮,会发现只会清除这个重置按钮所在 form 标签内的表单。这里顺便提一下,提交按钮也是针对当前所在 form 标签而言的。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="button" value="按钮" />
<input type="submit" value="按钮" />
<input type="reset" value="按钮" />
</form>
</body>
</html>浏览器预览效果如下图所示:
分析:
3 种按钮虽然从外观上看起来是一样的,但是实际功能却是不一样的。最后,我们总结一下普通按钮、提交按钮以及重置按钮的区别。
- 普通按钮一般情况下都是配合
JavaScript来进行各种操作的。 - 提交按钮一般都是用来给服务器提交数据的。
- 重置按钮一般用来清除用户在表单中输入的内容。
button 标签
从上面我们知道,普通按钮、提交按钮以及重置按钮这 3 种按钮都是使用 input 标签来实现的。其实还有一种按钮是使用 button 标签来实现的。
语法:
<button></button>说明:
在实际开发中,比较少用到 button 标签,暂时简单了解一下即可。
文件上传
文件上传功能我们经常用到,例如百度网盘、QQ 邮箱等都涉及这个功能。文件上传功能的实现需要用到后端技术,不过在学习 HTML 时,我们只需要关心把页面效果做出来就行了,功能实现不需要去深究。

在 HTML 中,文件上传也是使用 input 标签来实现的,其中 type 属性取值为 file。
语法:
<input type="file" />举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="file" />
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
当我们点击“选择文件”按钮后会发现,怎么不能上传文件呢?其实这个需要学习后端技术之后才知道怎么实现,小伙伴们加油吧。
多行文本框
单行文本框只能输入一行文本,而多行文本框却可以输入多行文本。在 HTML 中,多行文本框使用的是 textarea 标签,而不是 input 标签。
语法:
<textarea rows="行数" cols="列数" value="取值">默认内容</textarea>说明:
多行文本框的默认显示文本是在标签对内部设置,而不是在 value 属性中设置的。一般情况下,不需要设置默认显示文本。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
个人简介:<br />
<textarea rows="5" cols="20">请介绍一下你自己</textarea>
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
对于文本框,现在我们可以总结出以下 2 点。
- HTML 有 3 种文本框:单行文本框、密码文本框、多行文本框。
- 单行文本框和密码文本框使用的都是
input标签,多行文本框使用的是textarea标签。
下拉列表
在 HTML 中,下拉列表由 select 和 option 这两个标签配合使用来表示的。这一点跟无序列表很像,其中无序列表是由 ul 和 li 这两个标签配合使用来表示。为了更好地理解,我们可以把下拉列表看成是一种“特殊的无序列表”。
语法:
<select>
<option>选项内容</option>
……
<option>选项内容</option>
</select>举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select>
<option>HTML</option>
<option>CSS</option>
<option>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
</select>
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
下拉列表是最节省页面空间的一种方式,因为它在默认情况下只显示一个选项,只有点击后才会看到全部选项。当我们点击下拉列表后,全部选项就会显示出来,预览效果如下图所示。
select 标签属性
在 HTML 中, select 标签常用属性有两个,如下表所示。
| 属性 | 说明 |
|---|---|
| multiple | 设置下拉列表可以选择多项 |
| size | 设置下拉列表显示几个列表项,取值为整数 |
举例:multiple 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select multiple>
<option>HTML</option>
<option>CSS</option>
<option>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
<option>HTML5</option>
<option>CSS3</option>
</select>
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
默认情况下,下拉列表只能选择一项,我们可以通过 multiple 属性设置下拉列表可以选择多项。想要选取多项,可以使用“Ctrl+ 鼠标左键”来选取。
下拉列表的 multiple 属性没有属性值,这是 HTML5 的最新写法,这个跟单选框中的 checked 属性是一样的。
举例:size 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select size="5">
<option>HTML</option>
<option>CSS</option>
<option>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
<option>HTML5</option>
<option>CSS3</option>
</select>
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
有些小伙伴将 size 取值为 1、2、3 时,会发现 Chrome 浏览器无效。这是因为 Chrome 浏览器最低是 4 个选项,我们只能选取 4 及以上数字。
option 标签属性
在 HTML 中, option 标签常用属性有两个,如下表所示。
| 属性 | 说明 |
|---|---|
| selected | 是否选中 |
| value | 选项值 |
对于 value 属性,就不用多说了,几乎所有表单元素都有 value 属性,这个属性是配合 JavaScript 以及服务器进行操作的。
举例:selected 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select size="5">
<option>HTML</option>
<option>CSS</option>
<option selected>jQuery</option>
<option>JavaScript</option>
<option>Vue.js</option>
<option>HTML5</option>
<option>CSS3</option>
</select>
</form>
</body>
</html>浏览器预览效果如下图所示。
分析:
selected 属性表示列表项是否被选中,它是没有属性值的,这也是 HTML5 的最新写法,这个跟单选框中的 checked 属性也是一样的。如果我们把 size="5" 去掉,此时预览效果如下图所示。
举例:value 属性
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<select size="5">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="jQuery">jQuery</option>
<option value="JavaScript">JavaScript</option>
<option value="vue.js">Vue.js</option>
<option value="HTML5">HTML5</option>
<option value="CSS3">CSS3</option>
</select>
</form>
</body>
</html>浏览器预览效果如下图所示。
常见问题:
1、表单元素那么多,而且每一种自己还有好几个属性,应该怎么记忆呢?
对于初学者来说,表单记忆是最关心也是最为头疼的一件事。在 HTML 入门时,我们不需要花太多时间去记忆这些标签或属性,只需要感性认知即可。忘了的时候,就回来翻一下。
2、表单元素是否一定要放在 form 标签内呢?
表单元素不一定都要放在 form 标签内。对于要与服务器进行交互的表单元素就必须放在 form 标签内才有效。如果表单元素不需要跟服务器进行交互,那就没必要放在 form 标签内。