@拓展:HTML5 新增标签
- 什么是语义化
- 新增了那些语义化标签
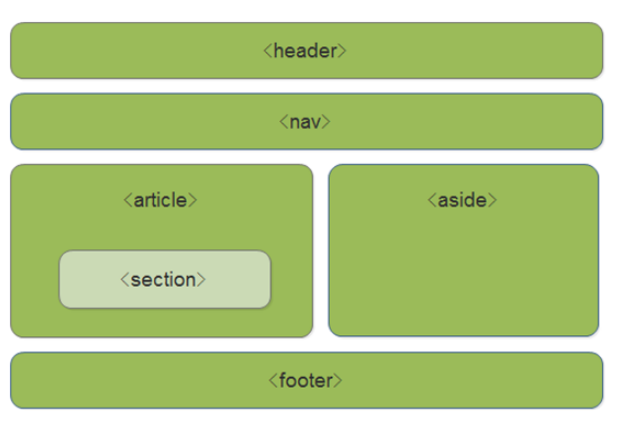
header--- 头部标签nav--- 导航标签article--- 内容标签section--- 块级标签aside--- 侧边栏标签footer--- 尾部标签
- 使用语义化标签的注意
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好,
- 另外,
HTML5新增的了很多的语义化标签,随着课程深入,还会学习到其他的
新增 input 标签
| 属性值 | 说明 |
|---|---|
| type="mail" | 输入 Email 邮箱 |
| type="url" | 输入 URL 地址 |
| type="date" | 输入 date 日期 |
| type="time" | 输入 time 时间 |
| type="month" | 输入 month 月份 |
| type="week" | 输入 week 周 |
| type="number" | 输入 number 数字 |
| type="tel" | 输入手机号 |
| type="search" | 搜索框 |
| type="color" | 颜色值 |
新增表单属性
| 属性值 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性的内容不能为空,必填 |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦,页面加载完自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值, 应该显示出在字段中填写的选项。 默认已经打开,如 autocomplete="on" 关闭 autocomplete="off" - 需要放在表单内同时加,上 name 属性 - 同时成功提交 |
查文档
经常查阅文档是一个非常好的学习习惯。