CSS 复合选择器(了解)
CSS 选择器分为基础选择器和复合选择器,但是基础选择器不能满足实际开发中,快速高效的选择标签。而复合选择器可以选择更准确更精细的目标元素标签。复合选择器是由两个或多个基础选择器通过不同的方式组合而成的
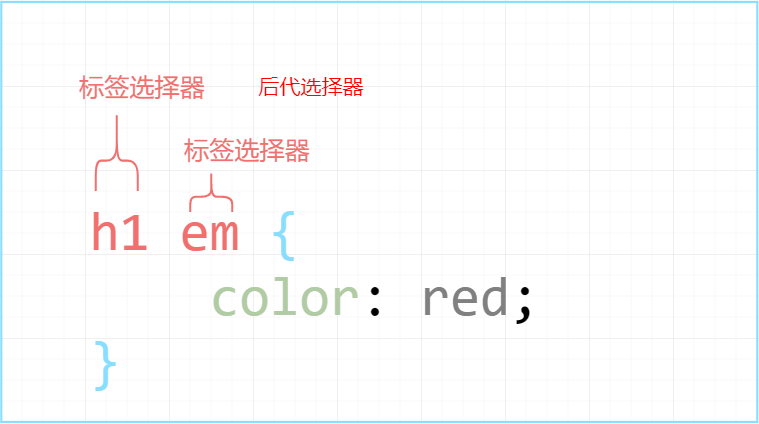
后代选择器

概念:
后代选择器又称为包含选择器
作用:
用来选择元素或元素组的 子孙后代
其写法就是把外层标签写在前面,内层标签写在后面,中间用 空格 分隔,先写父亲爷爷,在写儿子孙子。
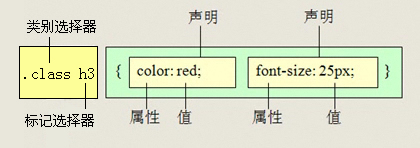
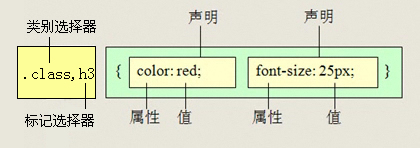
父级 子级{属性:属性值;属性:属性值;}语法:
css.class h3{color:red;font-size:16px;}
- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
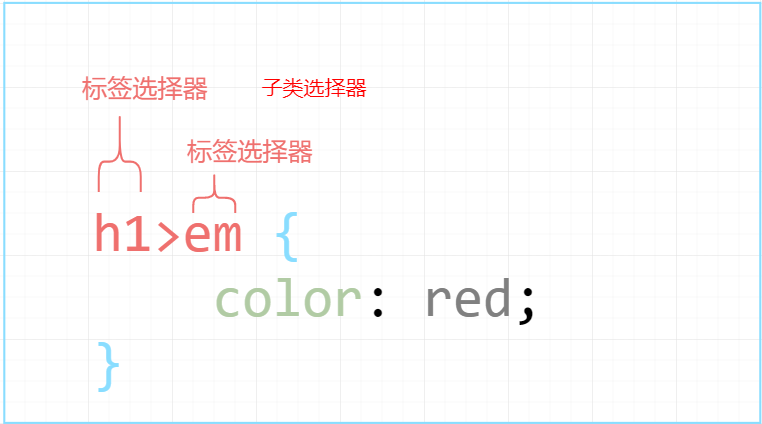
子元素选择器

作用:
子元素选择器只能选择作为某元素 子元素 (亲儿子) 的元素。
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
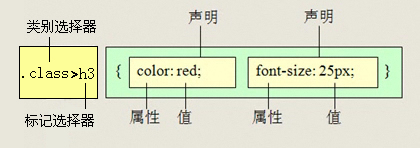
>进行连接语法:
css.class>h3{color:red;font-size:14px;}
这里的子指的是
亲儿子不包含孙子、重孙子之类。比如:
.demo > h3 {color: red;},说明 h3 一定是.demo亲儿子。
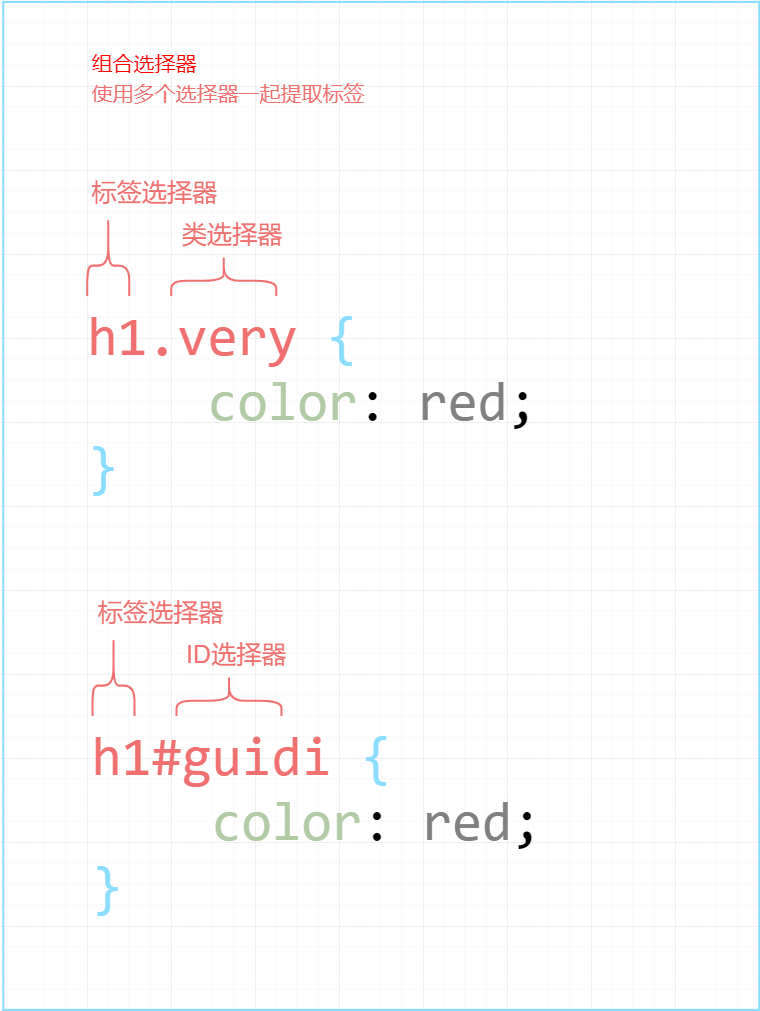
组合选择器 (交集选择器)
我们可以给标签指定多个类名,从而达到更多的选择目的。
注意:
- 各个类名中间用空格隔开。
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的。

<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
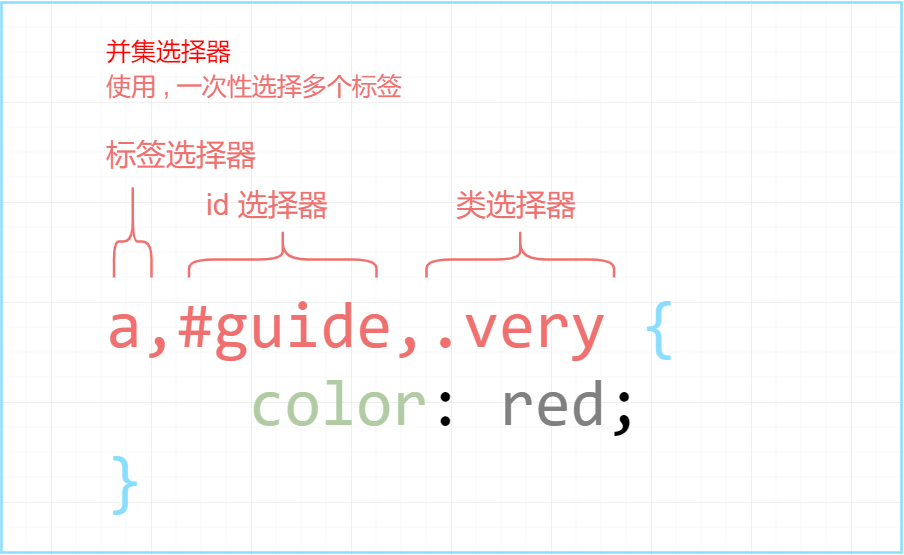
<div class="font14">貂蝉</div>并集选择器

应用:
- 如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
- 并集选择器(CSS 选择器分组)是各个选择器通过
,连接而成的,通常用于集体声明。
语法:

任何形式的选择器(包括标签选择器、类选择器、
id选择器等),都可以作为并集选择器的一部分。记忆技巧:
并集选择器通常用于集体声明,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
案例
<!-- 主导航栏 -->
<div class="nav">
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<!-- 侧导航栏 -->
<div class="site-nav">
<div class="site-l">左侧侧导航栏</div>
<div class="site-r"><a href="#">登录</a></div>
</div>在不修改以上结构代码的前提下,完成以下任务:
- 链接 登录 的颜色为红色
- 主导航栏里面的所有的链接改为橙色
- 主导航栏和侧导航栏里面文字都是 14 像素并且是微软雅黑。
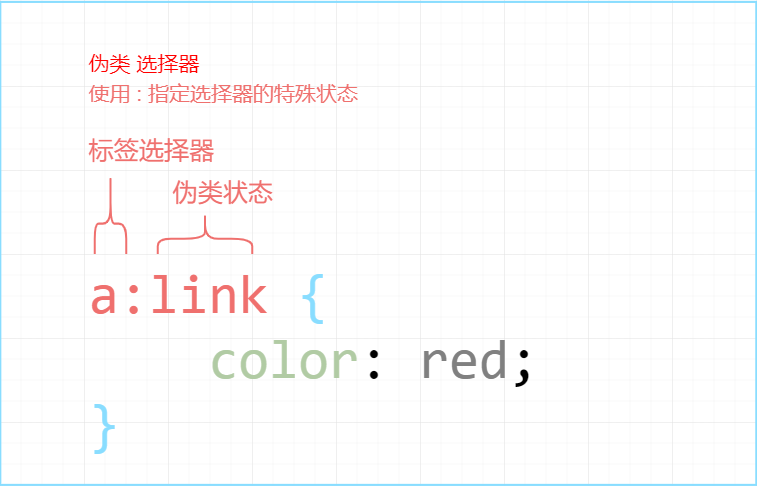
链接伪类选择器

为了和我们刚才学的类选择器相区别
类选择器是一个点 比如 .demo {}
在 CSS 中,我们可以使用“超链接伪类”来定义超链接在鼠标点击的不同时期的样式。
语法:
cssa:link { … } a:visited { … } a:hover { … } a:active { … }说明:
| 伪类 | 说明 |
|---|---|
| a:link | 定义 a 元素未访问时的样式 |
| a:visited | 定义 a 元素访问后的样式 |
| a:hover | 定义鼠标经过 a 元素时的样式 |
| a:active | 定义鼠标点击激活时的样式 |
定义 4 个伪类,必须按照 link、visited、hover、active 的顺序进行,不然浏览器可能无法正常显示这 4 种样式。请记住,这 4 种样式定义顺序不能改变。
- 写的时候,他们的顺序尽量不要颠倒 按照
lvha的顺序。否则可能引起错误。 - 因为叫链接伪类,所以都是利用交集选择器
a:link a:hover。 - 因为
a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。 - 实际工作开发中,我们很少写全四个状态,一般我们写法如下:
a {
/* a 是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover {
/* :hover 是链接伪类选择器 鼠标经过 */
color: red;
/* 鼠标经过的时候,由原来的 灰色 变成了红色 */
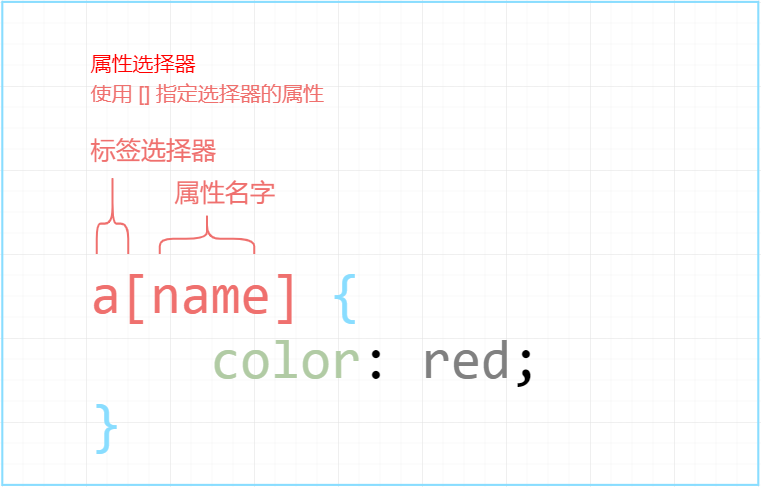
}属性选择器

关于属性选择器后面将会有详细介绍
总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格,.nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是 >,.nav > p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是 ,,.nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
CSS3 属性选择器(了解)
CSS3 是在 CSS2 的基础上拓展、新增的样式
1、属性选择器列表
| 选择符 | 简介 |
|---|---|
E[att] | 选择具有 att 属性的 E 元素 |
E[att="val"] | 选择具有 att 属性且属性值等于 val 的 E 元素 |
E[att^="val"] | 匹配具有 att 属性、且值以 val 开头的 E 元素 |
E[att$="val"] | 匹配具有 att 属性、且值以 val 结尾的 E 元素 |
E[att*="val"] | 匹配具有 att 属性、且值中含有 val 的 E 元素 |
2、属性选择器代码演示
button {cursor: pointer;}
button[disabled] {cursor: default}代码演示
input[type=search] {color: skyblue;}
span[class^=black] {color: lightgreen;}
span[class$=black] {color: lightsalmon;}
span[class*=black] {color: lightseagreen;}结构伪类选择器
1、属性列表
| 选择符 | 简介 |
|---|---|
| E:first- child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个 E 元索 |
| E:nth-child(m) | 匹配父元素中的第 n 个子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
2、代码演示
ul li:first-child {background-color: lightseagreen;}
ul li:last-child {background-color: lightcoral;}
ul li:nth-child(3) {background-color: aqua;}nth-child 参数详解
1、nth-child 详解
- 注意:本质上就是选中第几个子元素
- n 可以是数字、关键字、公式
- n 如果是数字,就是选中第几个
- 常见的关键字有
even偶数、odd奇数 - 常见的公式如下 (如果 n 是公式,则从 0 开始计算)
- 但是第 0 个元素或者超出了元素的个数会被忽略
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n + 1 | 奇数 |
| 5n | 5 10 15 ... |
| n + 5 | 从第 5 个开始(包含第五个)到最后 |
| -n + 5 | 前 5 个(包含第五个) |
2、代码演示
/* 偶数 */
ul li:nth-child(even) { background-color: aquamarine; }
/* 奇数 */
ul li:nth-child(odd) { background-color: blueviolet; }
/*n 是公式,从 0 开始计算 */
ul li:nth-child(n) { background-color: lightcoral; }
/* 偶数 */
ul li:nth-child(2n) { background-color: lightskyblue; }
/* 奇数 */
ul li:nth-child(2n + 1) { background-color: lightsalmon; }
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) { background-color: orangered; }
/* n + 5 就是从第 5 个开始往后选择 */
ul li:nth-child(n + 5) { background-color: peru; }
/* -n + 5 前五个 */
ul li:nth-child(-n + 5) { background-color: tan; }伪元素选择器
伪类选择器
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的签名插入内容 |
| ::after | 在元素内部的后面插入内容 |
伪类选择器注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
代码演示
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
}
div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: "德";
background-color: lightskyblue;
}
div::before {
content: "道";
background-color: mediumaquamarine;
}CSS 三大特性
CSS 层叠性

概念:
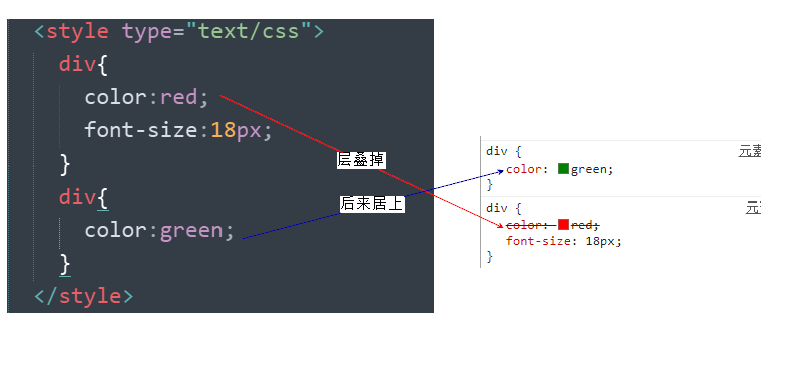
所谓层叠性是指多种
CSS样式的叠加。是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
样式不冲突,不会层叠
CSS 层叠性最后的执行口诀:长江后浪推前浪,前浪死在沙滩上。
CSS 继承性

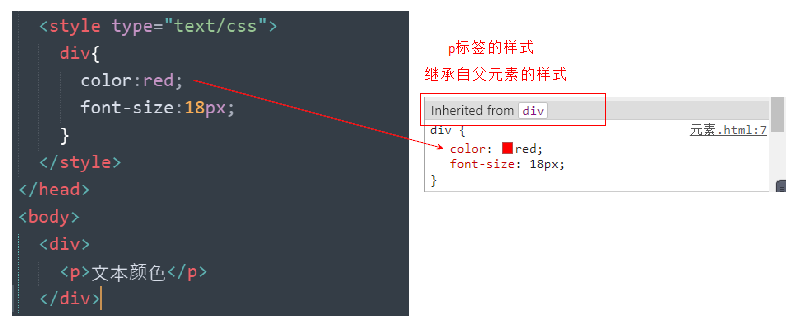
概念:
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是:子承父业。
注意:
- 恰当地使用继承可以简化代码,降低
CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。 - 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及
color属性)
- 恰当地使用继承可以简化代码,降低
CSS 继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞。
CSS 优先级

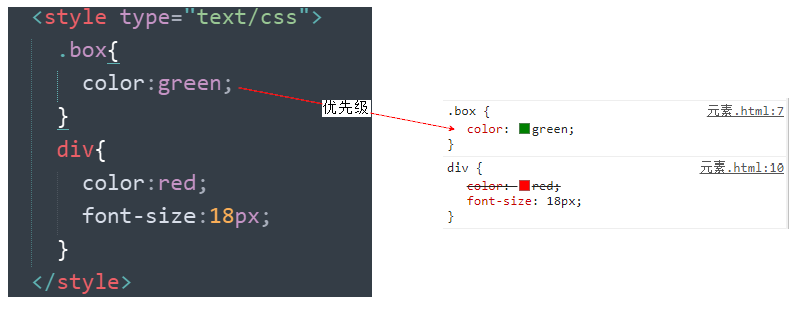
概念:
定义
CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
权重精华 6 题
题目 1
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>第1题</title>
<style>
div div {color: blue;}
div {color: red;}
</style>
</head>
<body>
<div>
<div>
<div>
试问这行字体是什么颜色的?
</div>
</div>
</div>
</body>
</html>题目 2
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>第2题</title>
<style>
#father {color: red;}
p {color: blue;}
</style>
</head>
<body>
<div id="father">
<p>试问这行字体是什么颜色的?</p>
</div>
</body>
</html>题目 3
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div div div div div div div div div div div div {color: red;}
.me {color: blue;}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div class="me">试问这行文字是什么颜色的</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>题目 4
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>第4题</title>
<style>
div p {color: red;}
#father {color: yellow;}
p.c2 {color: blue;}
</style>
</head>
<body>
<div id="father" class="c1">
<p class="c2">
试问这行字体是什么颜色的?
</p>
</div>
</body>
</html>题目 5
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1 .c2 div {color: blue;}
div #box3 {color: green;}
#box1 div {color: yellow;}
</style>
</head>
<body>
<div id="box1" class="c1">
<div id="box2" class="c2">
<div id="box3" class="c3">
文字
</div>
</div>
</div>
</body>
</html>题目 6
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>第6题</title>
<style>
#father #son {color: blue;}
#father p.c2 {color: black;}
div.c1 p.c2 {color: red;}
#father {color: green !important;}
/*!important 权重无限大,比行内样式权重更大*/
p {color: green !important;}
</style>
</head>
<body>
<div id="father" class="c1">
<p id="son" class="c2" >
试问这行字体是什么颜色的?
</p>
</div>
</body>
</html>