盒子模型(CSS 重点)
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?

- 首先利用
CSS设置好盒子的大小,然后摆放盒子的位置。 - 最后把网页元素比如文字图片等等,放入盒子里面。
- 以上两步 就是网页布局的本质
盒子模型(Box Model)
盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。

总结:
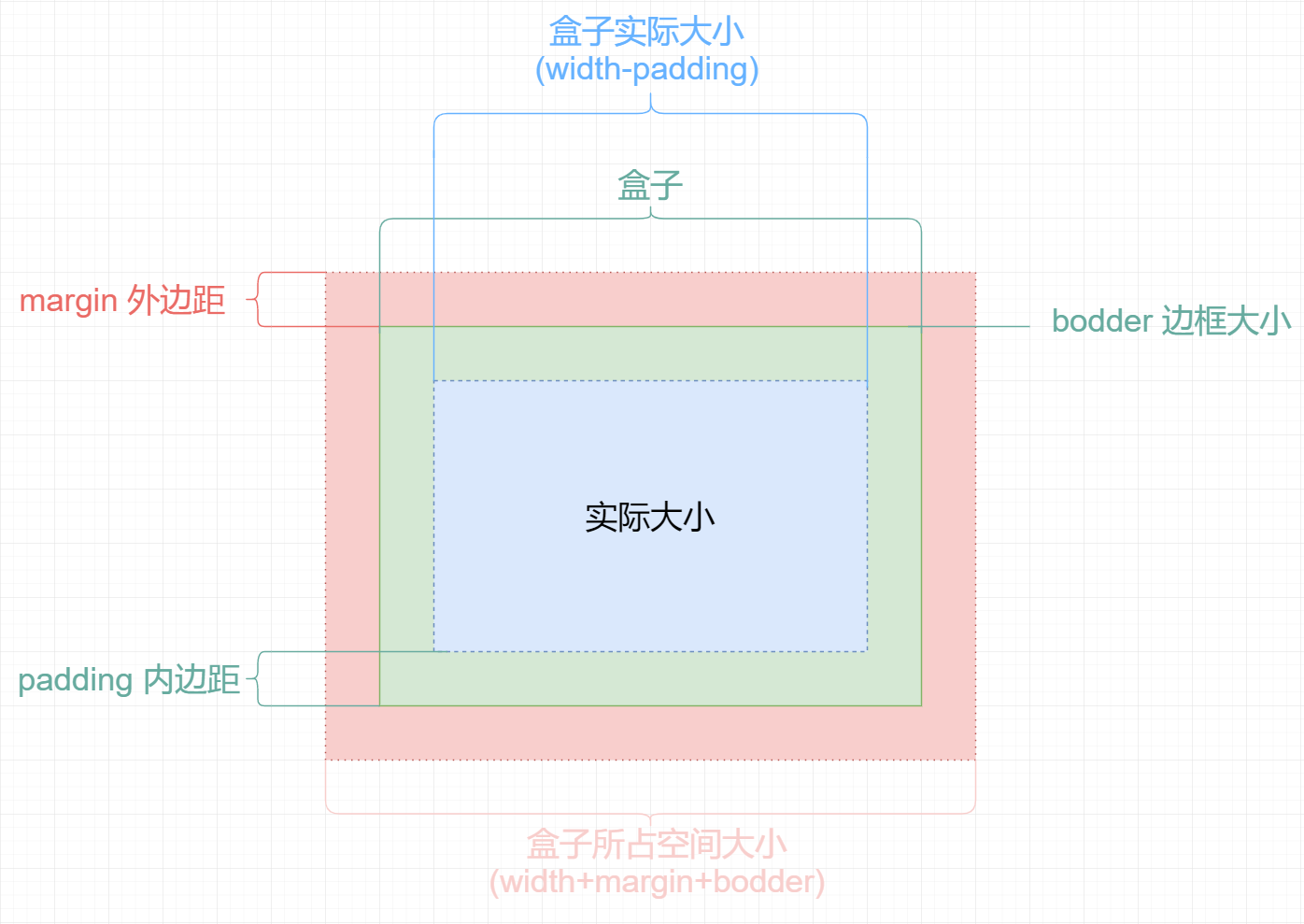
- 盒子模型有元素的内容、边框(
border)、内边距(padding)、和外边距(margin)组成。 - 盒子里面的文字和图片等元素是 内容区域
- 盒子的厚度 我们成为 盒子的边框
- 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
标准盒子模型

盒子边框:border
边框的属性
语法:
border : border-width | | border-style | | border-color| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是 px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
下面详细介绍一下 border-width、border-style 以及 border-color 属性。
1、border-width
border-width 属性用于定义边框的宽度,取值是一个像素值。
2、border-style
border-style 属性用于定义边框的外观,常用取值如下表所示。
| 属性值 | 说明 |
|---|---|
| none | 无样式 |
| dashed | 虚线 |
| solid | 实线 |
除了上表列出这几个,还有 hidden、dotted、double 等取值。不过其他取值几乎用不上,可以直接忽略。
3、border-color
border-color 属性用于定义边框的颜色,取值可以是“关键字”或“16 进制
RGB值”。
举例:为 div 加上边框
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title></title>
<style>
/*定义所有 `div` 样式*/
div {width: 100px;height: 30px;}
/*定义单独 `div` 样式*/
#div1 {border-width: 1px;border-style: dashed;border-color: red;}
#div2 {border-width: 1px;border-style: solid;border-color: red;}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>浏览器预览效果如下图所示。
width 属性用于定义元素的宽度, height 属性用于定义元素的高度。这两个属性我们在后面会介绍。
举例:为 img 加上边框
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title></title>
<style>
img {border-width: 2px;border-style: solid;border-color: red;}
</style>
</head>
<body>
<img src="img/haizei.png" alt="海贼王之索隆">
</body>
</html>浏览器预览效果如下图所示。

简写形式
想要为一个元素定义边框,我们需要完整地给出 border-width、border-style 和 border-color 。这种写法代码量过多,很费时费力。不过 CSS 为我们提供了一种简写形式:
border: 1px solid red;上面代码其实等价于:
border-width: 1px;
border-style: solid;
border-color: red;这是一个非常有用的技巧,在实际开发中我们都是使用这种简写形式。可能一开始用起来比较生疏,不过写多了自然就熟练了。
局部样式
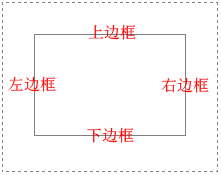
一个元素其实有 4 条边(上、下、左、右),上一节我们学习的是 4 条边的整体样式。那么如果想要对某一条边进行单独设置,这该怎么实现呢?

1、上边框 border-top
border-top-width: 1px; border-top-style: solid; border-top-color: red;简写形式为:
border-top: 1px solid red;2、下边框 border-bottom
border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: red;简写形式为:
border-bottom: 1px solid red;3、左边框 border-left
border-left-width: 1px; border-left-style: solid; border-left-color: red;简写形式为:
border-left: 1px solid red;4、右边框 border-right
border-right-width: 1px; border-right-style: solid; border-right-color: red;简写形式为:
border-right: 1px solid red;

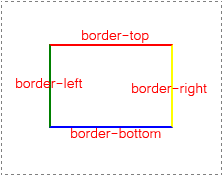
从上面可以知道,对于边框样式,不管是整体样式,还是局部样式,我们都需要设置 3 个方面:边框宽度、边框外观、边框颜色。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 100px; /*div 元素宽为 100px*/
height: 60px; /*div 元素高为 60px*/
border-top: 2px solid red; /*上边框样式*/
border-right: 2px solid yellow; /*右边框样式*/
border-bottom: 2px solid blue; /*下边框样式*/
border-left: 2px solid green; /*左边框样式*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>浏览器预览效果如下图所示。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 100px; /*div 元素宽为 100px*/
height: 60px; /*div 元素高为 60px*/
border: 1px solid red; /*边框整体样式*/
border-bottom: 0px; /*去除下边框*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>浏览器预览效果如下图所示。
border-bottom: 0px; 是把下边框宽度设置为 0px。由于此时下边框没有宽度,因此下边框就被去除了。
此外,border-bottom:0px;、border-bottom:0; 和 border-bottom:none;是等价的。
边框综合设置
border : border-width | | border-style | | border-color例如:
border: 1px solid red; /*没有顺序*/盒子边框写法总结表
很多情况下,我们不需要指定 4 个边框,我们是可以单独给 4 个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
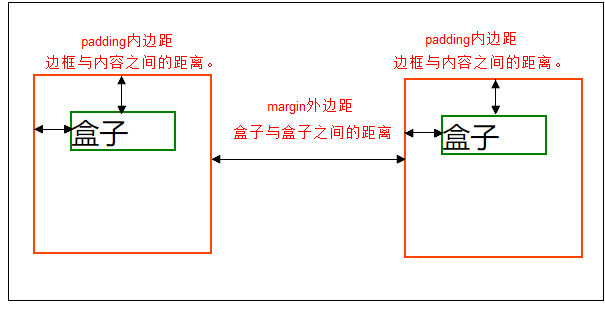
内边距:padding
padding 属性用于设置内边距。 是指边框与内容之间的距离。
设置内边距
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框 有了距离,添加了内边距。
- 盒子会变大了。
注意:后面跟几个数值表示的意思是不一样的。
我们分开写有点麻烦,我们可以不可以简写呢?
| 值的个数 | 表达意思 |
|---|---|
| 1 个值 | padding:上下左右内边距; |
| 2 个值 | padding: 上下内边距 左右内边距; |
| 3 个值 | padding:上内边距 左右内边距 下内边距; |
| 4 个值 | padding: 上内边距 右内边距 下内边距 左内边距; |

课堂一练:
请写出如下内边距:
- 要求盒子有一个左边内边距是 5 像素
- 要求简写的形式写出 一个盒子上下是 25 像素 左右是 15 像素。
- 要求简写的形式写出 一个盒子 上内边距是 12 像素 下内边距是 0 左内边距是 25 像素 右内边距是 10 像素
课堂案例:新浪导航
新浪导航栏的核心就是因为里面的字数不一样多,所以我们不方便给宽度,还是给 padding,撑开盒子的。

<div class="nav">
<span><a href="">设为首页</a></span>
<span><a href="">手机新浪网</a></span>
<span><a href="">移动客户端</a></span>
<span><a href="">登录</a></span>
<span><a href="">微博</a></span>
<span><a href="">博客</a></span>
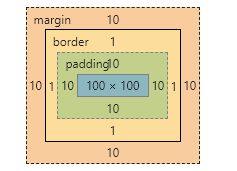
</div>内盒尺寸计算(元素实际大小)

宽度
Element Height = content height + padding + border(Height 为内容高度)
高度
Element Width = content width + padding + border(Width 为内容宽度)
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
外边距:margin

margin 属性用于设置外边距。 margin 就是控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin 值的简写(复合写法)代表意思 跟 padding 完全相同。
块级盒子水平居中
可以让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(
width) - 然后就给左右的外边距都设置为 auto,
实际工作中常用这种方式进行网页布局,示例代码如下:
.header {
width: 960px;
margin: 0 auto;
}常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中和盒子居中区别
- 盒子内的文字水平居中是
text-align: center, 而且还可以让 行内元素和行内块居中对齐 - 块级盒子水平居中左右
margin改为auto
text-align: center; /*文字 行内元素 行内块元素水平居中*/
margin:10px auto; /*块级盒子水平居中 左右 margin 改为 auto 就可以了*/清除元素的默认内外边距 (重要)

为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
代码:
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}注意:
- 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。