CSS 使用
CSS 构造块
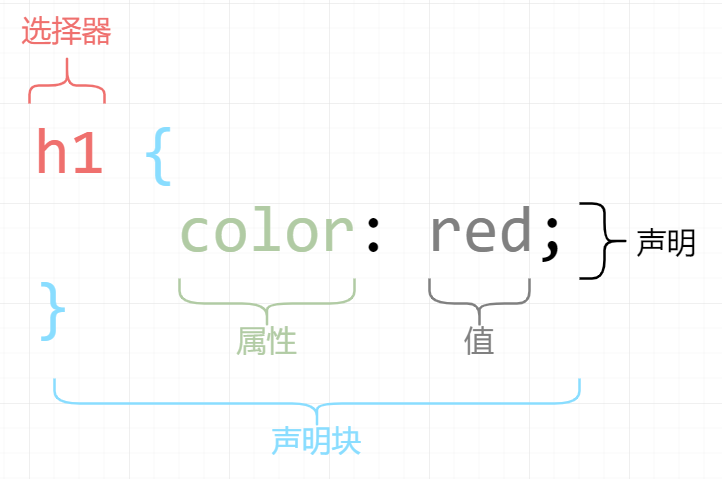
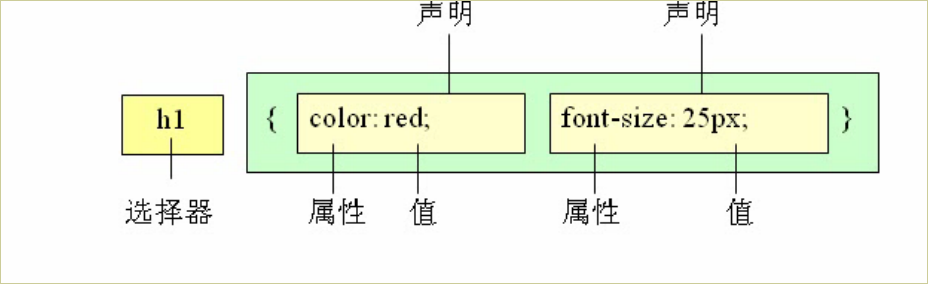
样式表中的每条规则都有两个主要部分:选择器(selector)和 声明块(declaration block)。 选择器决定哪些元素受到影响;声明块由一个或多个 属性/值 对(每个 属性/值 对构成一条声明)组成,它们指定应该做什么。
构造样式规则
样式规则由 选择器(表示哪些元素将进行格式化) 和 声明块(描述要执行的格式化) 组成。
声明块内的每条声明都是一个由 冒号隔开、以分号结尾 的 属性/值 对。
声明块以前花括号开始,以后花括号结束


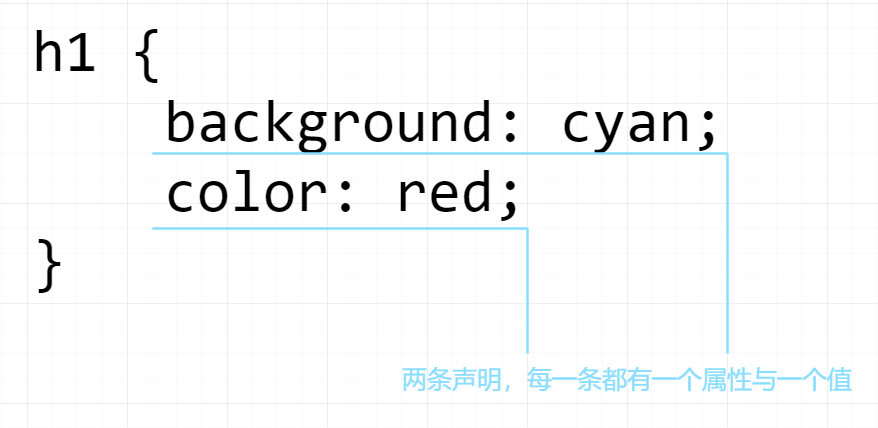
声明的顺序并不重要,除非对相同的属性定义了两次。
在这个例子中,color: red 也可以放在background: cyan 前面,效果是一样的。
注意额外的空格和缩进(可选,但推荐包含)提高了可读性
构造样式规则的步骤
- 输入
selector,这里的selector表示希望进行格式化的元素。 - 输入
{(前花括号)开始声明块。 - 输入
property : value;property是CSS属性的名称,描述要应用哪种格式;value是该属性允许的选项之一。
- 根据需要,重复第 3 步。通常一行输入一个
property : value(一条声明)。 - 输入
},结束声明块和样式规则。
添加注释
在 CSS 中可以添加注释。注释不仅对你有用,对阅读代码的其他人也有好处。当你过几个月再看你写的代码时,会庆幸自己留下了这些注释。
- 在样式表中,输入
/*开始注释。 - 输入注释。
- 输入
*/结束注释。
/*
这是一段 CSS 注释。它可以只有一行,也可以 跨越多行。这个注释比大多数注释都长。
CSS 注 释不会同网站 HTML 内容一起显示在浏览器中。
下面一条注释更合乎注释的常规用法。
*/
/*为旧的浏览器设置特定 HTML5 元素的默认呈现样式。*/
h1 {
color: red;
}注释可长可短,但它们通常较短。注释做得好可以让样式表更易于维护。
操作样式表文件
开始定义样式表之前,要知道如何创建和使用包含这些样式的文件。在小节中,你将学习如何创建样式表文件,如何将 CSS 应用到多个网页(包括整个网站)、单个页面或单独的 HTML 元素。 这三种应用分别通过三种方法实现:外部样式表(首选方法)、嵌入样式表和内联样式(最不可取的方法)。
行内式(内联样式)
应当最后考虑这种方式,因为它将内容(HTML)和表现(CSS)混在了一起,严重地违背了最佳实践。内联样式只影响一个元素。
设想要对大量 HTML 做简单的文字颜色的改变,就需要对这些页面逐一进行检查和修改,可见内联样式不被经常使用的原因。
不过,如果你想快速地测试某种样式,以便随后将它从 HTML 中搬到更易于长期维护的外部样式表中(假定你对结果满意),内联样式就能派上用场了。
概念:
称行内样式、行间样式。
是通过标签的
style属性来设置元素的样式其基本语法格式如下:
<标签名 style="属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3;"> 内容</标签名>实际上任何
HTML标签都拥有 style 属性,用来设置行内式。案例:
html<h1 style="color: cyan; font-size: 18px;">正心全栈编程 - web 全栈前端基础</h1>注意:
- style 其实就是标签的属性
- 样式属性和值中间是
: - 多组属性值之间用
;隔开。 - 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
缺点:
- 没有实现样式和结构相分离
内部样式表(内嵌样式表)
它允许在 HTML 文档里直接设置样式(通常位于 head 部分)。 由于这些样式只在一个网页里存在,因此不能像外部样式表中的规则那样应用到其他的页面,同时,缓存的好处也不存在了。 如上文所述,对于大多数情况,外部样式表是推荐的方式,但理解其他的选择以备不时之需也是很重要的。
概念:
内嵌式
是将
CSS代码集中写在 HTML 文档的head头部标签中,并且用style标签定义其基本语法格式如下:
html<head> <style> 选择器(选择的标签) { 属性 1: 属性值 1; 属性 2: 属性值 2; 属性 3: 属性值 3; } </style> </head>html<style> div { color: red; font-size: 12px; } </style>注意:
- style 标签一般位于
head标签中,当然理论上他可以放在HTML文档的任何地方。 - 只能控制当前的页面
- style 标签一般位于
缺点:
没有彻底分离
综合案例
<style>
/*选择器{属性:值;}*/
p {
color: #06C;
font-size: 14px;
}
/*文字的颜色是 蓝色*/
h4 {
color: #900;
}
h1 {
color: #090;
font-size: 16px;
}
body {
background: url(bg2.jpg);
}
</style>外部样式表(外链式)
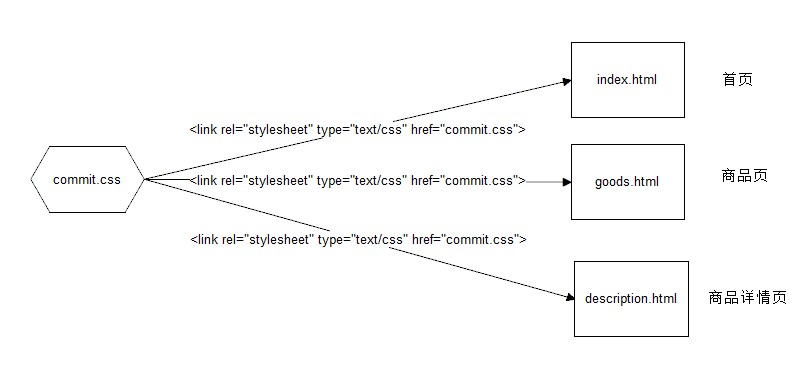
外部样式表非常适合给网站上的大多数页面或者所有页面设置一致的外观。可以在一个外部样式表中定义全部样式,然后让网站上的每个页面加载这个外部样式表,从而确保每个页面都有相同的设置。
概念:
外链式
是将所有的样式放在一个或多个以 .CSS 为扩展名的外部样式表文件中,
通过
link标签将外部样式表文件链接到 HTML 文档中其基本语法格式如下:
html<head> <link rel="stylesheet" href="css 文件路径"> </head>
注意:
- link 是个单标签
- link 标签需要放在
head头部标签中,并且指定link标签的三个属性
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为 CSS 样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的 URL,可以是相对路径,也可以是绝对路径。 |

总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
案例:

<h2>忆江南 唐。白居易</h2>
<p>
江南好,风景旧曾谙。<br />
日出江花红胜火,<br />
春来江水绿如蓝,<br />
能不忆江南。
</p>
<h4>作者介绍</h4>
<p>
白居易 (772-846) ,字乐天,白居易 (772-846) ,字乐天,
太原 (今属山西) 人。唐德宗朝进士,元和三年 (808) 拜左拾遗,后贬江州 (今属江西) 司马,移忠州 (今属四川) 刺史,又为苏州 (今属江苏)、同州 (今属陕西大荔) 刺史。晚居洛阳,自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易,为中唐大家。也是早期词人中的佼佼者,所作对后世影响甚大。
</p>
<h4>注释</h4>
<p>
(1) 据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢秋娘作。又名《望江南》、
《梦江南》等。分单调、双调两体。单调二十七字,双凋五十四字,皆平韵。(2) 谙 (音安):熟悉。(3) 蓝:蓝草,其叶可制青绿染料。
</p>
<h4>品评</h4>
<p>
此词写江南春色,首句“江南好”,以一个既浅切又圆活的“好”字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽寓其中。同时,唯因“好”之已甚,方能“忆”之不休,因此,此句又已暗逗结句“能不忆江南”,并与之相关阖。次句“风景旧曾谙”,点明江南风景之“好”,并非得之传闻,而是作者出牧杭州时的亲身体验与亲身感受。这就既落实了“好”字,又照应了“忆”字,不失为勾通一篇意脉的精彩笔墨。三、四两句对江南之“好”进
行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩,给人以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善于著色的技巧。篇末,以“能不忆江南”收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与怀念,又造成一种悠远而又深长的韵味,把读者带入余情摇漾的境界中。
</p>代码风格
样式书写一般有两种:
- 一种是紧凑格式 (Compact)
h3 {color: deeppink;font-size: 20px;}- 一种是展开格式(推荐)
h3 {
color: deeppink;
font-size: 20px;
}代码大小写
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
/* 推荐 */
h3 {
color: pink;
}
/* 不推荐 */
H3 {
color: PINK;
}总结:CSS 样式规则
使用 HTML 时,需要遵从一定的规范。 CSS 亦如此,要想熟练地使用 CSS 对网页进行修饰,首先需要了解 CSS 样式规则,
具体格式如下:

总结:
- 选择器用于指定
CSS样式作用的 HTML 标签,花括号内是对该对象设置的具体样式。 - 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。
- 多个“键值对”之间用英文“;”进行区分。