CSS 选择器
择器决定样式规则应用于哪些元素。例如,如果要对所有的 p 元素添加 Times 字体、12 像素高的格式,就需要创建一个只识别 p 元素而不影响代码中其他元素的选择器。如果要对每个区域中的第一个 p 设置特殊的缩进格式,就需要创建一个稍微复杂一些的选择器,它只识别作为页面中每个区域的第一个元素的 p 元素。
选择器可以定义五个不同的标准来选择要进行格式化的元素。
- 元素的类型或名称(标签选择器)。
- 元素所在的上下文(子类选择器)。
- 元素的类或 ID(类选择器、ID 选择器)。
- 元素的伪类或伪元素(伪类选择器)。
- 元素是否有某些属性和值(属性选择器)。
为了指出目标元素,选择器可以使用这五个标准的任意组合。在大多数情况下,只使用一个或两个标准即可。另外,如果要对几组不同的元素应用相同的样式规则,可以将相同的声明同时应用于几个选择器。
css 就做两件事,选对人,做对事。
h3 {
color: red;
}这段代码就是 2 件事,把 h3 选出来,然后把它变成了红色。以后我们都这么干。
选择器分为 基础选择器 和 复合选择器,我们这里先讲解一下 基础选择器。
基础选择器
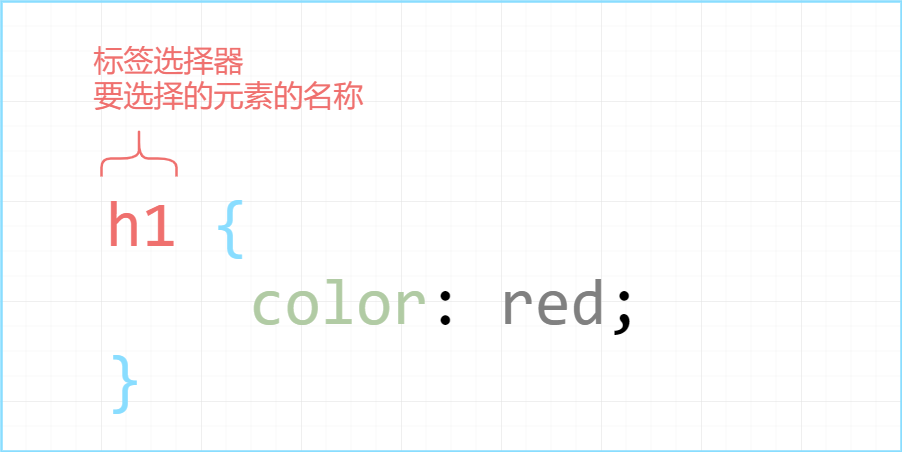
标签选择器
选择要格式化的元素,最常用的标准可能是元素的名称或类型。例如,可能要让所有的h1 元素以大字号、粗体显示,让所有的p 元素以无衬线字体显示

口诀:
标签选择器口诀:
<div>标签选择器,</div>
<div>页面同选起。</div>
<div>直接写标签,</div>
<div>全部不放弃。</div>
<span>标签选择器,</span>
<span>页面同选起。</span>
<span>直接写标签,</span>
<span>全部不放弃</span>作用:标签选择器 可以把某一类标签全部选择出来 比如所有的 div 标签 和 所有的 span 标签
优点:是能快速为页面中同类型的标签统一样式
缺点:不能设计差异化样式。
提示
思考:如果想要差异化选择不同的标签,怎么办呢?就是说 我想单独选一个或者某几个标签呢?
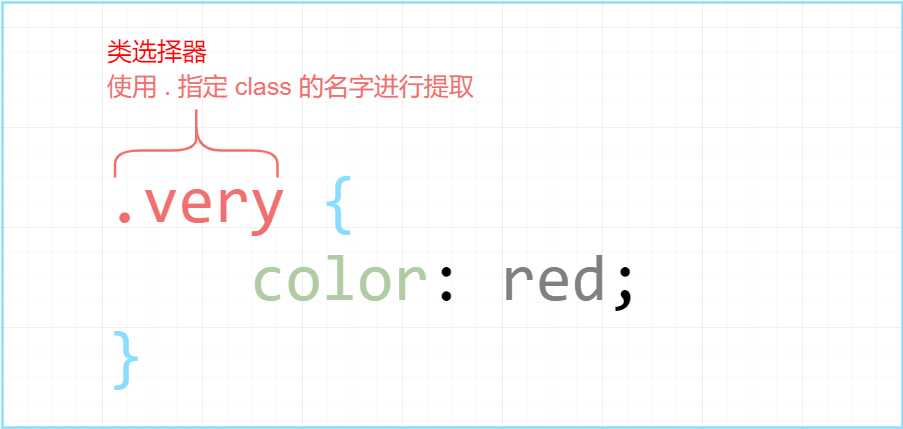
类选择器
类选择器使用 .(英文点号)进行标识,后面紧跟类名。

语法:
类名选择器
.类名 { 属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3; }标签
html<p class="类名"></p>优点:可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签
注意:
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名 (自定义,我们自己命名的)
- 长名称或词组可以使用中横线来为选择器命名。
- 不要纯数字、中文等命名,尽量使用英文字母来表示。
记忆口诀
差异化选择
一个或多个
上面点定义
类名别写错
谁用谁调用
class 来做。工作类最多。
类选择器口诀:
<div>差异化选择,</div>
<div class="cyan">一个或多个。</div>
<div>上面点定义,</div>
<div>类名别写错。</div>
<div>谁用谁调用,</div>
<div>class 来做。</div>
<div class="red">嘿嘿,工作类最多。</div>课堂案例:

<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span><style>
.blue {color: blue;font-size: 100px;}
.red {color: red;font-size: 100px;}
.orange {color: orange;font-size: 100px;}
.green {color: green;font-size: 100px;}
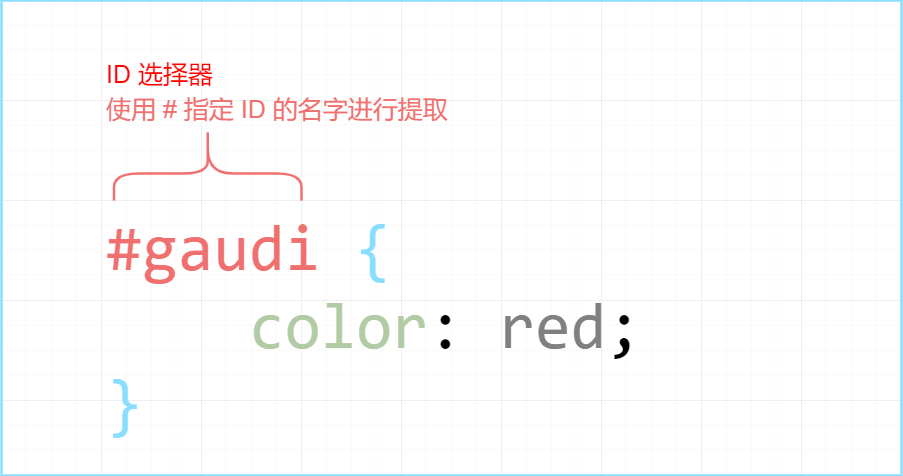
</style>id 选择器
id 选择器使用 # 进行标识,后面紧跟 id 名

其基本语法格式如下:
id 选择器
#id 名 {属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3; }- 元素的
id值是唯一的,只能对应于文档中某一个具体的元素。 - 用法基本和类选择器相同。
- 元素的
id 选择器和类选择器区别
W3C 标准规定,在同一个页面内,不允许有相同名字的 id 对象出现,但是允许相同名字的 class。
- 类选择器(class)好比人的名字,是可以多次重复使用的,比如 张伟 王伟 李伟 李娜
- id 选择器 好比人的身份证号码,全中国是唯一的,不得重复。只能使用一次。
总结
- 类选择器我们在修改样式中,用的最多。
- id 选择器一般用于页面唯一性的元素身上,经常和我们后面学习的 javascript 搭配使用。
通配符选择器

通配符选择器用 * 号表示,* 就是选择所有的标签他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面的代码,使用通配符选择器定义 CSS 样式,清除所有 HTML 标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}注意:
会匹配页面所有的元素,降低页面响应速度,不建议随便使用
基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如 p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出一个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id 选择器 | 一次只能选择器一个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
基础选择器我们一共学了 4 个,每个都有自己的价值,可能再某个地方都能用到。但是如果说,一定要找个最常用的,那么,肯定是类选择器。
文字样式
font-size: 大小
font-size 属性用于设置字号
p {
font-size: 20px;
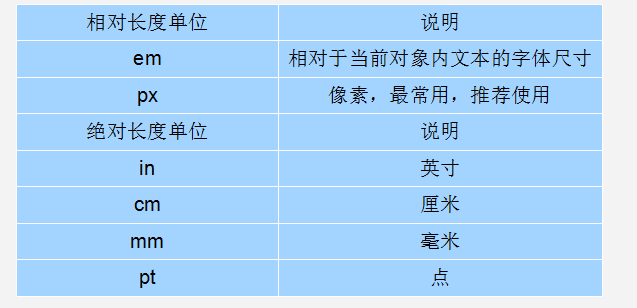
}单位:
- 可以使用相对长度单位,也可以使用绝对长度单位。
- 相对长度单位比较常用,在学习时,推荐使用像素单位
px。

注意:
- 我们文字大小以后,基本就用
px了,其他单位很少使用 - 谷歌浏览器默认的文字大小为
16px - 但是不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认大小。一般给
body指定整个页面文字的大小
font-family: 字体
font-family 属性用于设置哪一种字体。
p {font-family:"微软雅黑";}- 网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
- 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p {font-family: Arial,"Microsoft Yahei", "微软雅黑";}常用技巧:
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、
#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 - 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
font-weight: 字体粗细
- 在 html 中如何将字体加粗我们可以用标签来实现
- 使用 b 和 strong 标签是文本加粗。
- 可以使用 CSS 来实现,但是 CSS 是没有语义的。
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
提倡:
用数字来表示加粗和不加粗更加方便。
font-style: 字体风格
- 在
html中如何将字体倾斜我们可以用标签来实现- 字体倾斜除了用 i 和 em 标签,
- 可以使用 CSS 来实现,但是 CSS 是没有语义的
font-style 属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
小技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
font: 综合设置字体样式
font 属性用于对字体样式进行综合设置
- 基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}注意:
- 使用
font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以 空格 隔开。 - 其中不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则font属性将不起作用。
CSS 外观属性
color: 文本颜色
color 属性用于定义文本的颜色,
其取值方式有如下 3 种:
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB 代码 | rgb(255,0,0) 或 rgb(100%,0%,0%) |
实际工作中,用 16 进制的写法是最多的,而且可以使用简写方式,比如 #f00 代表红色。
text-align: 文本水平对齐方式
text-align 属性用于设置文本内容的水平对齐,相当于 html 中的 align 对齐属性
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
是让盒子里面的内容水平居中,而不是让盒子居中对齐
line-height: 行间距
line-height 属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height 常用的属性值单位有三种,分别为像素 px,相对值 em 和 百分比%,实际工作中使用最多的是 像素px
一般情况下,行距比字号大 7、8 像素左右就可以了。
line-height: 24px;text-indent: 首行缩进
text-indent 属性用于设置首行文本的缩进,
属性值
- 其属性值可为不同单位的数值、em 字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,
- 建议使用
em作为设置单位。
1em 就是一个字的宽度,如果是汉字的段落,1em 就是一个汉字的宽度
p {
/*行间距*/
line-height: 25px;
/*首行缩进 2 个字 em 1 个 em 就是 1 个字的大小*/
text-indent: 2em;
}text-decoration 文本的装饰
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
CSS 外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用十六进制,而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进 2 个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住添加下划线 underline,取消下划线 none |
案例

中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天
2017年07月16日20:11
新浪体育 评论中大奖 (11人参与)
收藏本文
新浪体育讯 7月16日是燕京啤酒[微博]2017中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。
据记者多方了解的情况,李虎[微博]极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。
这样的情况并没有影响到丽江嘉云昊队[微博]的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。