AJAX
AJAX 技术简介
基本概念
- AJAX 即“Asynchronous JavaScript and XML”(异步的 JavaScript 与 XML 技术)。说白了就可以使用 JavaScript 代码发送网络请求并处理响应,由浏览器实现。
- 出现的很早
1998年出来,首次是微软提出来的,并没有引起重视;直到2005年左右,谷歌推出gmail,gmap使得 ajax 技术一时间流行起来。
定义:ajax 技术就是在页面不刷新情况下,和服务器端进行交互的技术。
传统的 Web 应用允许用户端填写表单(form),当提交表单时就向网页服务器发送一个请求。服务器接收并处理传来的表单,然后送回一个新的网页。
但这个做法浪费了许多带宽,因为在前后两个页面中的大部分 HTML 码往往是相同的。
由于每次应用的沟通都需要向服务器发送请求,应用的回应时间依赖于服务器的回应时间。这导致了用户界面的回应比本机应用慢得多。
与此不同,AJAX 应用可以仅向服务器发送并取回必须的数据,并在客户端采用 JavaScript 处理来自服务器的回应。
因为在服务器和浏览器之间交换的数据大量减少,服务器回应更快了。
同时,很多的处理工作可以在发出请求的客户端机器上完成,因此 Web 服务器的负荷也减少了。
所以 ajax 特点是:异步请求,局部刷新。
- 这里的同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
- 这里的异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。
- 这里局部刷新是指:刷新页面部分内容。
同步请求方式
异步请求方式
优缺点:
优点:Web 应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息,减轻服务器压力。
缺点:浏览器实现之间有差异处理兼容性问题;不能回退和前进;默认不支持跨域访问(可以自主学习相关知识:同源策略)。
提示
ajax 这门技术,必须要在网络协议环境下才可以使用。不能把网页直接拖入到浏览器执行,必须在 web 服务器模式下访问。
原生 ajax
1、兼容处理
JS 的 Ajax 对象:XMLHttpRequest 对象用于在后台与服务器交换数据。
创建 ajax 对象会有浏览器兼容性问题:
function createAjax() {
var request;
if (Windows.XMLHttpRequest) {
request = new XMLHttpRequest();
} else {
request = new ActiveXObject("Microsoft.XMLHTTP"); //IE 5,IE6
}
}2、响应处理和响应流程
响应处理,即对服务响应回浏览器的数据根据状态码和 AJAX 对象的状态信息进行不同的处理,在绑定状态改变的处理函数中写对应的逻辑代码即可。
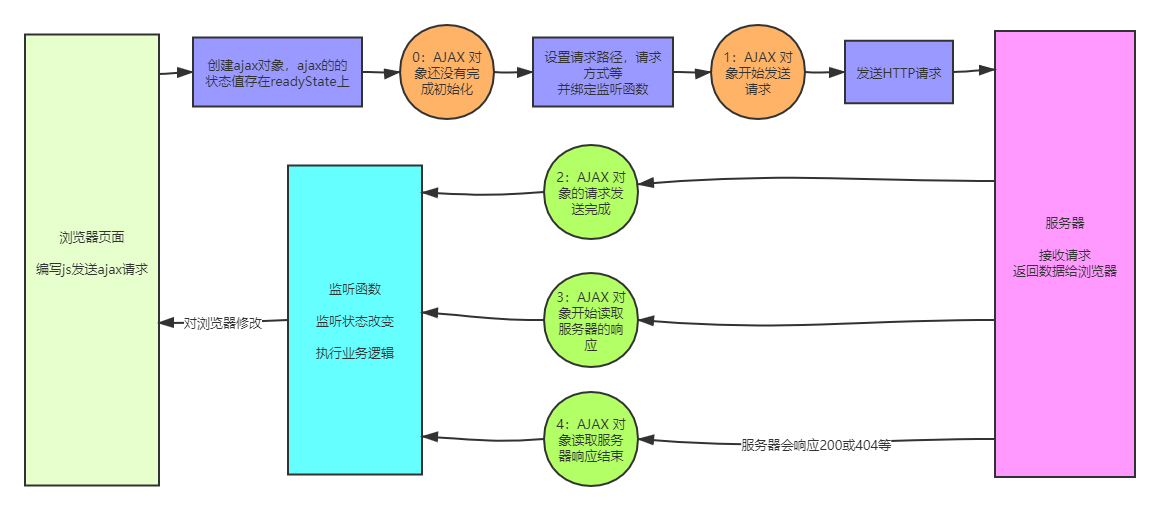
AJAX 对象中有 4 个属性:
- readyState 总共有 5 个状态值,分别为 0 ~ 4,每个值代表了不同的含义:
- 0:初始化,AJAX 对象还没有完成初始化
- 1:载入,AJAX 对象开始发送请求
- 2:载入完成,AJAX 对象的请求发送完成
- 3:解析,AJAX 对象开始读取服务器的响应
- 4:完成,AJAX 对象读取服务器响应结束
- status 表示响应的 HTTP 状态码,常见状态码如下:
- 200 OK:请求成功
- 302 Found:重定向,新的 URL 会在 response 中的 Location 中返回,浏览器将会使用新的 URL 发出新的 Request
- 304 Not Modified:已缓存,文档已经被缓存,直接从缓存调用
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解
- 403 Forbidden:服务器收到但拒绝服务,引用外部资源触发防盗链
- 404 Not Found:找不到资源,请求资源不存在
- 500 Internal Server Error:服务端错误,服务器发生了不可预期的错误
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
- responseText 获得字符串形式的响应数据。
- responseXML 获得 XML 形式的响应数据。
综合以上,在状态改变的处理函数一般针对 readyState == 4 且 status == 200 的情况才处理,再根据后台返回的数据类型决定从 responseText 或者 responseXML 获取服务器响应回去来的数据。

发送 get 请求
步骤:
// 1、创建 AJAX 对象;new XMLHttpRequest()
// 2、设置请求路径,请求方式等;ajax.open(请求方式,路径)
// 3、绑定监听状态改变的处理函数,在处理函数可获取响应数据;ajax.onreadystatechange
// 4、发送请求。ajax.send代码:
<body>
<button id="btn">发送 get 请求</button>
<script>
btn.onclick = function () {
// 1、创建 AJAX 对象;
var ajax = new XMLHttpRequest();
// 2、设置请求路径,请求方式等;ajax.open(请求方式,路径)
ajax.open("get", "http://kumanxuan1.f3322.net:8809/travels/query");
// 3、绑定监听状态改变的处理函数,在处理函数可获取响应数据;
ajax.onreadystatechange = function () {
// console.log(ajax.readyState);
if (ajax.readyState == 4 && ajax.status == 200) {
// 此时获取服务器发过来的数据
console.log(ajax.responseText);
// 得到的是字符串对象,需要用 JSON.parse(txt) 转对象
}
};
// 4、发送请求。
ajax.send();
};
</script>
</body>发送 post 请求
post 请求需要传递参数给后台,
代码:
<body>
用户名:<input id="user" type="text" /><br />
密码:<input id="pwd" type="password" /><br />
<button id="btn">登录</button>
<script>
// 后台要求携带参数:
// 用户名 - username
// 密码 - password
btn.onclick = function () {
// 1、创建 AJAX 对象
var ajax = new XMLHttpRequest();
// 2、设置请求路径,请求方式等
ajax.open("post", "http://kumanxuan1.f3322.net:8809/users/login");
// 3、设置请求头,不然无法传递参数到后台
ajax.setRequestHeader(
"Content-Type",
"application/x-www-form-urlencoded",
);
// 4、绑定监听状态改变的处理函数
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
console.log(ajax.responseText);
}
};
// 5、发送请求并携带参数
ajax.send(`username=${user.value}&password=${pwd.value}`);
};
</script>
</body>总结:
- 需要获取数据的时候,使用 get 请求
- 需要传递参数给后台并完成某些功能的时候,使用 post 请求
jQuery 中 ajax 使用
jQuery 中发送 ajax 的方法:
// 方法一:什么请求都可以发
$.ajax(url, {[settings]});
// 方式二:只能发送get请求
$.get(url, [data], [callback])
// 方式二:只能发送post请求
$.post(url, [data], [callback])$.ajax 参数
settings 参数的可选项:
async:默认设置下,所有请求均为异步请求(true)。
contentType:发送信息至服务器时内容编码类型,默认为 "application/x-www-form-urlencoded"。
data:发送到服务器的数据,可以为对象或者 Key=value 格式字符串,若为对象则会自动转换为请求字符串格式。
type:请求方式 ("POST" 或 "GET"),默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
url:发送请求的地址,默认当前页地址。
dataType:预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML,可以不填,可用值:"xml"、"html"、"script"、"json"、"jsonp"、"text"。
cache:默认为 true(dataType 为 script 和 jsonp 时默认为 false,设置为 false 将禁用缓存)。
context:这个对象用于设置 AJAX 相关回调函数的上下文。也就是说,让回调函数内 this 的指向(若不指定为当前选项)。
beforeSend:发送请求前调用此函数,可用与如添加自定义 HTTP 头,检查请求参数是否合法。XMLHttpRequest 对象是唯一的参数。若在函数中返回 false 可以取消本次请求。
success:请求成功后的回调函数,参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
jsfunction name(data, textStatus) { // data 可能是 xmlDoc, jsonObj, html, text, 等等 // textStatus 描述状态的字符串 }
error:请求失败时调用此函数。有以下三个参数:XMLHttpRequest 对象、错误信息、捕获的异常对象。
jsfunction name(XMLHttpRequest, textStatus, errorThrown) { // 通常 textStatus 和 errorThrown 之中 // 只有一个会包含信息 }
例如:
$.ajax({
url: "url",
type: "GET",
data: { username: "zs", password: "12345" },
success: function (data) {
// 请求成功业务逻辑
},
});$.get 请求
使用 .ajax() 方法发送 get 请求:
$("button").click(function () {
$.ajax({
type: "GET",
url: "http://127.0.0.1:5000/",
success: function (res) {
console.log(res);
},
});
});使用 .get() 方法发送 get 请求:
$.get() 方法接收四个参数:
- url:请求 URL 地址
- data:请求参数。
- callback:请求成功时回调函数。
- type:预期服务器返回的数据类型。
$("button").click(function () {
$.get("http://127.0.0.1:5000/", function (res) {
console.log(res);
});
});$.post 请求
post 请求的测试接口:
// 请求地址:
http://127.0.0.1:5000/login
// 携带参数:
用户名 - username
密码 - password使用 .ajax() 方法发送 post 请求:
$("button").click(function () {
$.ajax({
url: "http://127.0.0.1:5000/login",
type: "POST",
data: {
username: "正心全栈编程",
password: "123456",
},
success: function (res) {
console.log(res);
},
});
});使用 .post() 方法发送 post 请求:
$.post() 方法同样接收四个参数:
- url:请求 URL 地址
- data:请求参数。
- callback:请求成功时回调函数。
- type:预期服务器返回的数据类型。
$("button").click(function () {
$.post(
"http://127.0.0.1:5000/login",
{
username: "正心全栈编程",
password: "123456",
},
function (res) {
console.log(res);
},
);
});