定位
定位简介
CSS 定位使你可以将一个元素精确地放在页面上你指定的地方。联合使用定位和浮动,能够创建多种高级而精确地布局。其中,定位共有 4 种方式。
这 4 种方式都是通过 position 属性来实现的,其中 position 属性取值如下表所示。
| 属性值 | 说明 |
|---|---|
| fixed | 固定定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| static | 静态定位(默认值) |
固定定位:fixed
固定定位是最直观也是最容易理解的定位方式。为了更好的让大家感受什么是定位布局,我们先来介绍一下固定定位。
在 CSS 中,我们可以使用“position:fixed;”来实现固定定位。所谓的固定定位,指的是被固定的元素不会随着滚动条的拖动而改变位置。
语法:
position: fixed;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值;说明:
position:fixed; 是结合 top、bottom、left 和 right 这 4 个属性一起使用的。 其中,position:fixed; 使得元素成为固定定位元素,接着使用 top、bottom、left 和 right 这 4 个属性来设置元素相对浏览器的位置。
top、bottom、left 和 right 这 4 个属性不一定全部都用到,一般只会用到其中两个。注意,这 4 个值的参考对象是浏览器的 4 条边。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#first {
width: 120px;
height: 1800px;
border: 1px solid gray;
line-height: 600px;
background-color: #b7f1ff;
}
#second {
position: fixed; /*设置元素为固定定位*/
top: 30px; /*距离浏览器顶部 30px*/
left: 160px; /*距离浏览器左部 160px*/
width: 60px;
height: 60px;
border: 1px solid silver;
background-color: hotpink;
}
</style>
</head>
<body>
<div id="first">无定位的 `div` 元素</div>
<div id="second">固定定位的 `div` 元素</div>
</body>
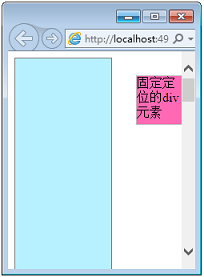
</html>浏览器预览效果如下图所示。

分析:
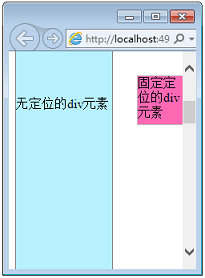
我们尝试拖动浏览器的滚动条,其中有固定定位的 div 元素不会有任何位置改变,但没有定位的 div 元素会改变,如下图所示。

注意一下,我们在这里只使用了 top 和 left 属性来设置元素相对于浏览器顶边和左边的距离就可以准确定位该元素的位置了。top、bottom、left 和 right 这 4 个属性不必全部用到,大家稍微想一下就懂了。
固定定位最常用于实现“回顶部特效”,这个效果非常经典。为了更好的用户体验,绝大多数网站都用上。此外,回顶部特效还可以做得非常酷炫。
相对定位:relative
在 CSS 中,我们可以使用 position:relative; 来实现相对定位。所谓的相对定位,指的是该元素的位置是相对于它的原始位置计算而来的。
语法:
position: relative;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值;说明:
position:relative; 也是结合 top、bottom、left 和 right 这 4 个属性一起使用的, 其中,position:relative; 使得元素成为相对定位元素,接着使用 top、bottom、left 和 right 这 4 个属性来设置元素相对原始的位置。
top、bottom、left 和 right 这 4 个属性不一定全部都用到,一般只会用到其中两个。这 4 个值的参考对象是该元素的原始位置。
注意,在默认情况下,固定定位元素的位置是相对浏览器而言,而相对定位元素的位置是相对于原始位置而言!
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#father {
margin-top: 30px;
margin-left: 30px;
border: 1px solid silver;
background-color: lightskyblue;
}
#father div {
width: 100px;
height: 60px;
margin: 10px;
background-color: hotpink;
color: white;
border: 1px solid white;
}
#son2 {
/*这里设置 son2 的定位方式*/
}
</style>
</head>
<body>
<div id="father">
<div id="son1">第 1 个无定位的 `div` 元素</div>
<div id="son2">相对定位的 `div` 元素</div>
<div id="son3">第 2 个无定位的 `div` 元素</div>
</div>
</body>
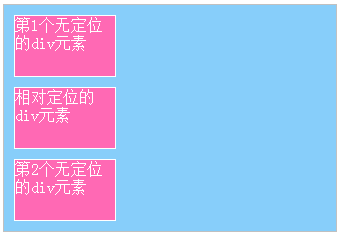
</html>浏览器预览效果如下图所示。

我们为第 2 个 div 元素加入相对定位, CSS 代码如下:
#son2 {
position: relative;
top: 20px;
left: 40px;
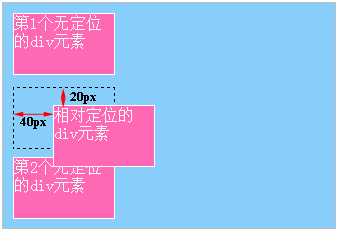
}此时浏览器中效果如下图所示。

分析:
从这个例子可以看出,相对定位元素的 top 和 left 是相对于该元素原始位置而言的,这一点跟固定定位是不一样的。
在相对定位中,top、right、bottom、left 这 4 个属性,我们也是只需要其中两个属性就可以确定一个元素的相对位置。
绝对定位:absolute
在 CSS 中,我们可以使用 position:absolute; 来实现绝对定位。绝对定位在几种定位方式中使用最为广泛,因为它能够很精确地把元素定位到任意你想要的位置。
一个元素变成了绝对定位元素,这个元素就完全脱离文档流了,绝对定位元素的前面或后面的元素会认为这个元素并不存在,此时这个元素浮于其他元素上面,已经完全独立出来了。
语法:
position: absolute;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值;说明:
position:absolute; 是结合 top、bottom、left 和 right 这 4 个属性一起使用的, 其中 position:absolute 使得元素成为绝对定位元素,接着使用 top、bottom、left 和 right 这 4 个属性来设置元素相对浏览器的位置。
top、bottom、left 和 right 这 4 个属性不一定全部都用到,一般只会用到其中两个。默认情况下,这 4 个值的参考对象是浏览器的 4 条边。
对于前面 3 种定位方式,我们现在可以总结了: 默认情况下,固定定位和绝对定位的位置是相对于浏览器而言,而相对定位的位置是相对原始位置而言。
举例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title></title>
<style>
#father {
padding: 15px;background-color: #0C6A9D;border: 1px solid silver;
}
#father div {padding: 10px;}
#son1 {background-color: #FCD568;}
#son2 {background-color: hotpink;/*在这里添加 son2 的定位方式*/}
#son3 {background-color: lightskyblue;}
</style>
</head>
<body>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div id="son3">box3</div>
</div>
</body>
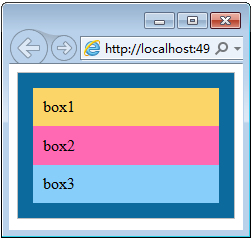
</html>浏览器预览效果如下图所示。

我们为第 2 个 div 元素加入绝对定位,CSS 代码如下:
#son2 {
position: absolute;
top: 20px;
right: 40px;
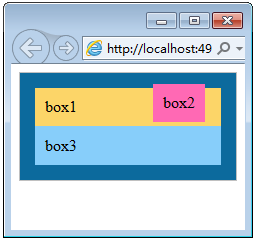
}此时在浏览器中效果如下图所示。

分析:
从这个例子可以看出,绝对定位元素的 top 和 right 是相对于浏览器而言的。在绝对定位中,top、right、bottom、left 这 4 个属性,我们也是只需要其中两个属性就确定一个元素的相对位置。
静态定位:static
在默认情况下,元素没有指定 position 属性时,这个元素就是静态定位的。也就是说,元素 position 属性的默认值是 static 。
一般情况下我们使用不到 position:static 的,不过在使用 JavaScript 来控制元素定位时,如果想要使得元素从其他定位方式变成静态定位,就需要使用 position:static 来实现。
在 CSS 入门中,我们只需要掌握固定定位、相对定位和绝对定位 3 种就可以了,静态定位了解一下就行。