基本流程控制
if 语句
语法结构
js// 条件成立执行代码,否则什么也不做 if (条件表达式) { // 条件成立执行的代码语句 }语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
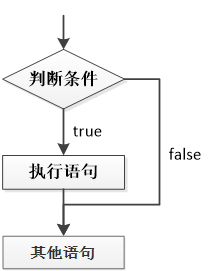
执行流程

if else 语句(双分支语句)
语法结构
js// 条件成立 执行 if 里面代码,否则执行 else 里面的代码 if (条件表达式) { // [如果] 条件成立执行的代码 } else { // [否则] 执行的代码 }执行流程

if else if 语句 (多分支语句)
语法结构
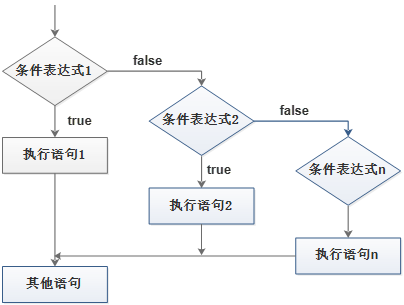
js// 适合于检查多重条件。 if (条件表达式 1) { 语句 1; } else if (条件表达式 2) { 语句 2; } else if (条件表达式 3) { 语句 3; .... } else { // 上述条件都不成立执行此处代码 }执行逻辑

三元表达式
语法结构
js表达式 1 ? 表达式 2 : 表达式 3;执行思路
- 如果表达式 1 为 true,则返回表达式 2 的值,如果表达式 1 为 false,则返回表达式 3 的值
- 简单理解:就类似于 if else(双分支)的简写
switch 分支流程控制
语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
jsswitch (表达式) { case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }- switch:开关 转换,case:小例子 选项
- 关键字 switch 后面括号内可以是表达式或值,通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等 (
===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束 - 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意:执行 case 里面的语句时,如果没有 break,则继续执行下一个 case 里面的语句。
switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
switch ... case语句通常处理 case 为比较确定值的情况,而if … else …语句更加灵活,常用于范围判断 ( 大于、等于某个范围)switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if … else语句有几种条件,就得判断多少次。- 当分支比较少时,
if … else语句的执行效率比switch语句高。 - 当分支比较多时,
switch语句的执行效率比较高,而且结构更清晰。
for 循环
语法结构
jsfor (初始化变量; 条件表达式; 操作表达式) { //循环体 }
| 名称 | 作用 |
|---|---|
| 初始化变量 | 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 |
| 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
| 操作表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
执行过程:
初始化变量,初始化操作在整个 for 循环只会执行一次。
执行条件表达式,如果为 true,则执行循环体语句,否则退出循环,循环结束。
执行操作表达式,此时第一轮结束。
第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true,则去执行循环体语句,否则退出循环。
继续执行操作表达式,第二轮结束。
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
while 循环
while 语句的语法结构如下:
js
while (条件表达式) {
// 循环体代码
}执行思路:
- 1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 2 执行循环体代码
- 3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为 true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
continue、break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃 5 个包子,第 3 个有虫子,就扔掉第 3 个,继续吃第 4 个第 5 个包子,其代码实现如下:
javascript
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log("这个包子有虫子,扔掉");
continue; // 跳出本次循环,跳出的是第 3 次循环
}
console.log("我正在吃第" + i + "个包子呢");
}