显示模式与背景
标签显示模式(display)
块级元素 (block-level)
常见的块元素有 <h1>~<h6>、<p>、<div>、<ul>、<ol>、<li> 等,其中 <div> 标签是最典型的块元素。

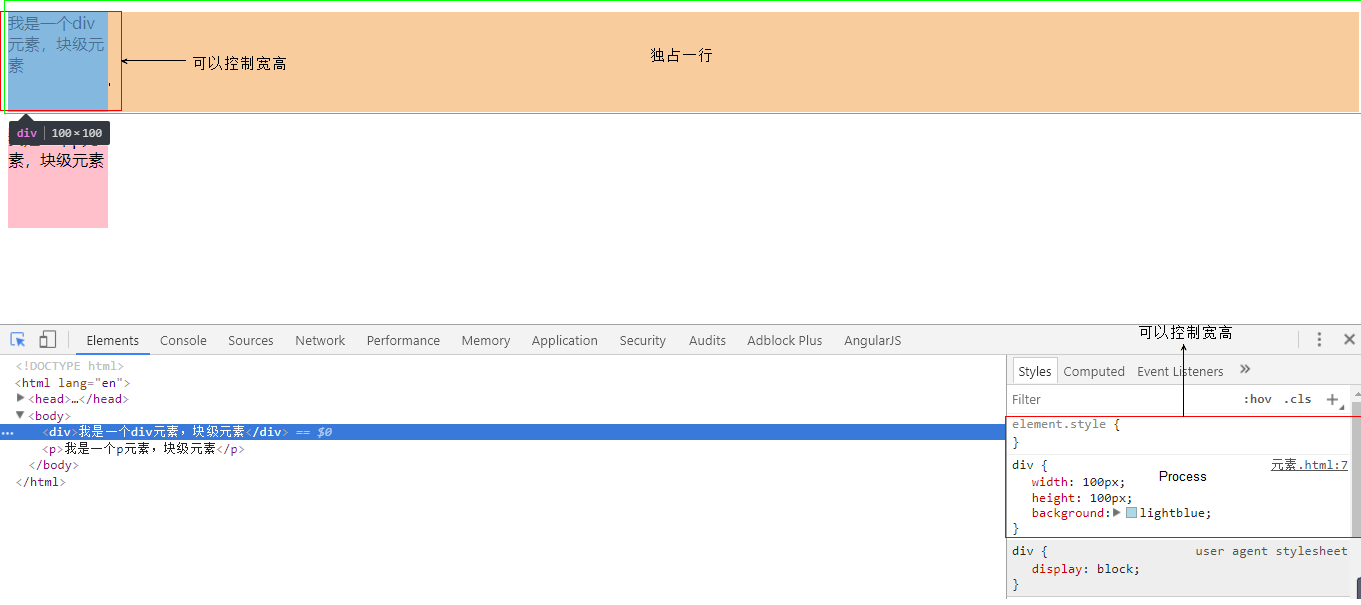
块级元素的特点
- 比较霸道,自己独占一行
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的 100%
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 只有文字才能组成段落因此 p 里面不能放块级元素,特别是 p 不能放 div。
- 同理还有这些标签 h1、h2、h3、h4、h5、h6、dt,他们都是文字类块级标签,里面不能放其他块级元素。
行内元素 (inline-level)
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span> 标签最典型的行内元素。有的地方也成内联元素

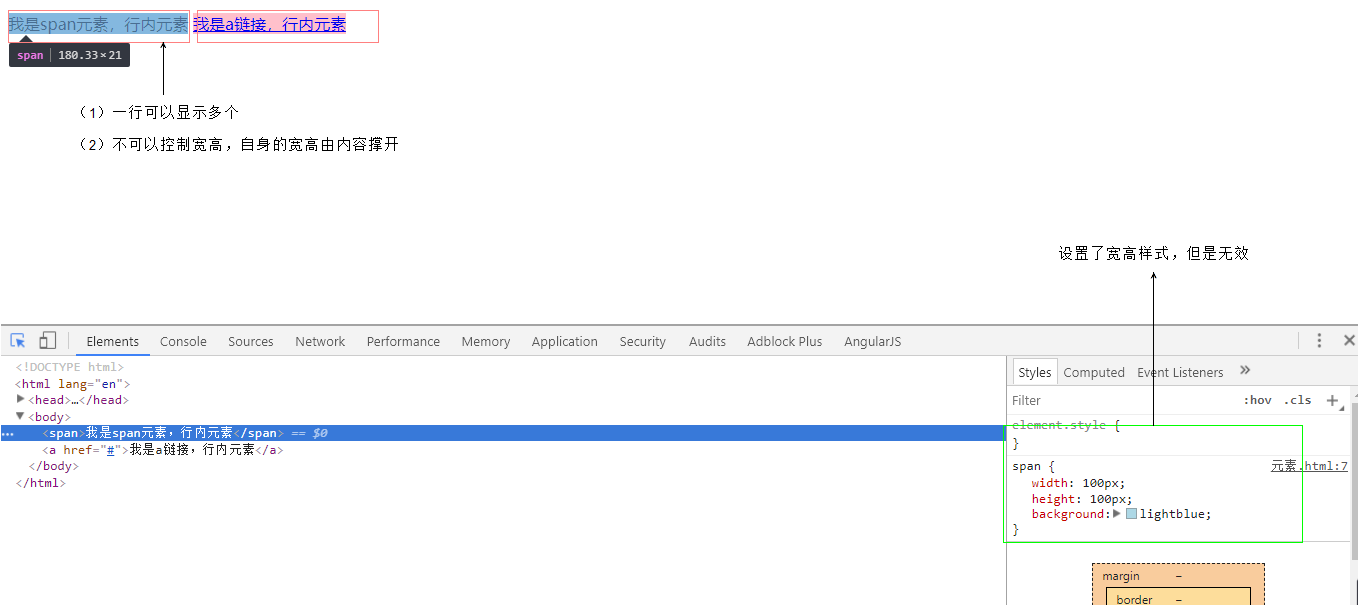
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或则其他行内元素。
注意
- 链接里面不能再放链接。
- 特殊情况
a里面可以放块级元素,但是给a转换一下块级模式最安全。
行内块元素 (inline-block)
在行内元素中有几个特殊的标签:<img />、<input />、<td> ,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。

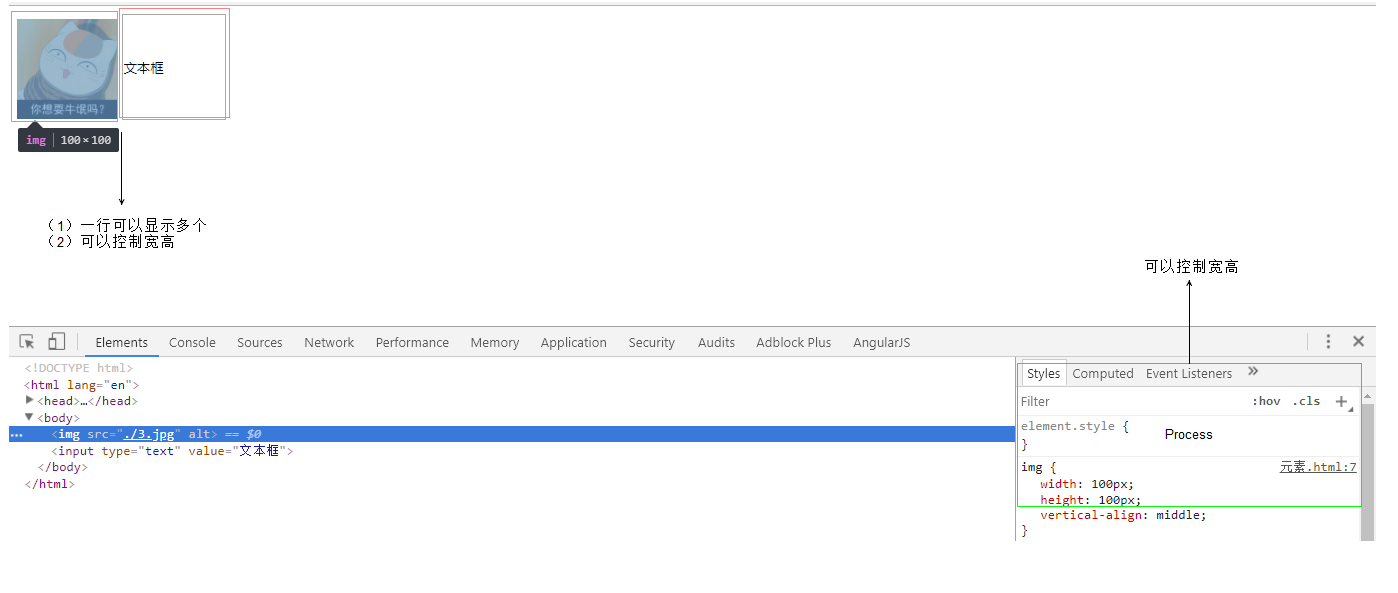
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
- 默认宽度就是它本身内容的宽度。
- 高度,行高、外边距以及内边距都可以控制。
三种模式总结区别
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的 100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块:display: inline-block;
此阶段,我们只需关心这三个,其他的是我们后面的工作。
背景样式
在 CSS 中,背景样式包括两个方面:背景颜色和背景图片。
“背景颜色”使用的是 background-color 属性,而定义“背景图片”则比较复杂,往往涉及以下属性。
| 属性 | 说明 |
|---|---|
| background-image | 定义背景图片地址 |
| background-repeat | 定义背景图片重复,例如横向重复、纵向重复 |
| background-position | 定义背景图片位置 |
| background-attachment | 定义背景图片固定 |
背景颜色:background-color
在 CSS 中,我们可以使用 background-color 属性来定义元素的背景颜色。
语法:
background-color: 颜色值;说明:
颜色值有两种,一种是“关键字”,另外一种是“16 进制 RGB 值”。其中关键字指的是颜色的英文名称,如 red、green、blue 等。而 16 进制 RGB 值指的是类似 #FBE9D0 形式的值。
除了这两种,其实还有 RGBA、HSL 等,不过那些我们暂时不用去了解。
举例:两种颜色取值
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title></title>
<style>
div {width: 100px;height: 60px;}
#div1 {background-color: hotpink}
#div2 {background-color: #87CEFA;}
</style>
</head>
<body>
<div id="div1">背景颜色为:hotpink</div>
<div id="div2">背景颜色为:#87CEFA</div>
</body>
</html>浏览器预览效果如下图所示。
分析:
第 1 个 div 背景颜色为关键字,取值为 hotpink。第 2 个 div 背景颜色为 16 进制 RGB 值,取值为 #87CEFA。
举例:color 与 background-color
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title></title>
<style>
p {color: white; background-color: hotpink;}
</style>
</head>
<body>
<p>
p 元素文本颜色为 white <br/>
p 元素背景颜色为 hotpink
</p>
</body>
</html>浏览器预览效果如下图所示。
分析:
color 属性用于定义“文本颜色”,而 background-color 属性用于定义“背景颜色”,这两个要区分好了。
背景图片样式:background-image
在 CSS 中,我们可以使用 background-image 属性来为元素定义背景图片。
语法:
background-image: url(图片路径);说明:
跟引入图片(即 img 标签)一样,引入背景图片也需要给出图片路径才可以显示。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
background-image: url(img/haizei.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>浏览器预览效果如下图所示。

分析:
怎么回事,为什么背景图片没有显示出来呢?这是因为我们没有给 div 元素定义 width 和 height,此时 div 元素的宽度和高度都为 0,那背景图片肯定不会显示啊!
我们需要为 div 元素添加 width 和 height,代码如下:
div {
width: 250px;
height: 170px;
background-image: url(img/haizei.png);
}其中 width 和 height 跟图片实际宽度和高度相等,此时在浏览器预览效果如下图所示。

背景图片跟图片是不一样的,背景图片是使用 CSS 来实现,而图片是使用 HTML 来实现。两者的使用场合也不一样,大多数情况下都是使用图片来实现,不过某些场合无法使用图片时我们再考虑背景图片形式。
此外还有一点要说明一下:下面这两种引入背景图片的方式都是正确的,一个给路径加上了引号,另外一个没加引号。不过在实际开发中,建议采用不加引号的方式,因为这种方式更加简洁。
/*方式 1:路径加上引号*/
background-image: url("img/haizei.png");
/*方式 2:路径没加引号*/
background-image: url(img/haizei.png);背景图片重复:background-repeat
在 CSS 中,我们可以使用 background-repeat 属性来定义背景图片的重复方式。
语法:
background-repeat: 取值;说明:
background-repeat 属性取值有 4 个,如下表所示。
| 属性值 | 说明 |
|---|---|
| repeat | 在水平方向和垂直方向上同时平铺(默认值) |
| repeat-x | 只在水平方向(x 轴)上平铺 |
| repeat-y | 只在垂直方向(y 轴)上平铺 |
| no-repeat | 不平铺 |
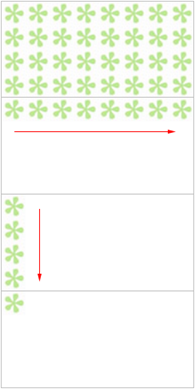
下面先来看一个例子:我们有一张 25px * 25px 的小图片(如下图所示),然后通过 3 个 div 来设置不同的 background-repeat 属性取值,看看实际效果如何。
举例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title></title>
<style>
div {
width: 200px;
height: 100px;
border: 1px solid silver;
background-image: url(img/flower.png);
}
#div2 {background-repeat: repeat-x}
#div3 {background-repeat: repeat-y}
#div4 {background-repeat: no-repeat}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</body>
</html>浏览器预览效果如下图所示。

分析:
在这个例子中,第 1 个 div 元素由于没有定义 background-repeat 属性值,因此会采用默认值 repeat。
此外还需要注意一点,元素的宽度和高度必须大于背景图片的宽度和高度,才会有重复效果。这个道理,小伙伴们稍微想一下就明白了。
背景图片位置:background-position
在 CSS 中,我们可以使用 background-position 属性来定义背景图片的位置。
语法:
background-position: 像素值/关键字;说明:
background-position 属性常用取值有两种:一种是“像素值”;另外一种是“关键字”(这里不考虑百分比取值)。
像素值
当 background-position 属性取值为“像素值”时,要同时设置水平方向和垂直方向的数值。例如,“background-position:12px 24px;” 表示背景图片距离该元素左上角的水平方向距离为 12px,垂直方向距离为 24px。
语法:
background-position: 水平距离 垂直距离;说明:
水平距离和垂直距离这两个数值之间要用空格隔开,两者取值都是像素值。
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 300px;
height: 200px;
border: 1px solid silver;
background-image: url(img/judy.png);
background-repeat: no-repeat;
background-position: 40px 20px;
}
</style>
</head>
<body>
<div></div>
</body>
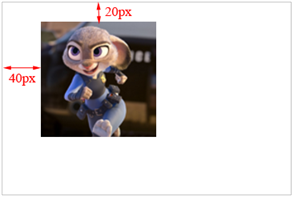
</html>浏览器预览效果如下图所示。

分析:
background-position 属性设置的两个值是相对该元素的左上角来说的,我们从上图就可以很直观地看出来。
关键字
当 background-position 属性取值为“关键字”时,也要同时设置水平方向和垂直方向的值,只不过这两个值使用关键字来代替而已。
语法:
background-position: 水平距离 垂直距离;说明:
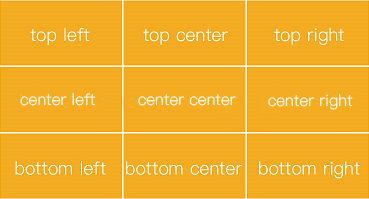
background-position 属性的关键字取值如下表所示。
| 属性值 | 说明 |
|---|---|
| top left | 左上 |
| top center | 靠上居中 |
| top right | 右上 |
| center left | 居中靠左 |
| center center | 正中 |
| center right | 居中靠右 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |

举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 300px;
height: 200px;
border: 1px solid silver;
background-image: url(img/judy.png);
background-repeat: no-repeat;
background-position: center right;
}
</style>
</head>
<body>
<div></div>
</body>
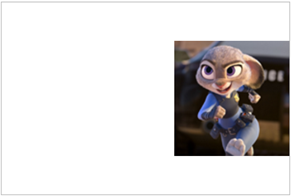
</html>浏览器预览效果如下图所示。

分析:
background-position:right center; 中的“right center”,表示相对于左上角,水平方向在右边(right),垂直方向在中间(center)。
背景图片固定:background-attachment
在 CSS 中,我们可以使用 background-attachment 属性来定义背景图片是随元素一起滚动还是固定不动。
语法:
background-attachment: 取值;说明:
background-attachment 属性取值只有 2 个,如下表所示。
| 属性值 | 说明 |
|---|---|
| scroll | 随元素一起滚动(默认值) |
| fixed | 固定不动 |
举例:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 160px;
height: 1200px;
border: 1px solid silver;
background-image: url(img/judy.png);
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<div></div>
</body>
</html>浏览器预览效果如下图所示。

分析:
我们在本地浏览器中拖动右边的滚动条会发现,背景图片在页面固定不动了。如果把 background-attachment:fixed; 这一行代码去掉,背景图片就会随着元素一起滚动。
在实际开发中,background-attachment 这个属性几乎用不上,这里看一下就行。